WordPressテーマ「JIN」でSEO対策を強化する
2023.07.24

みなさんは、WordPressでWEBサイトを作成する際に、どんなテーマを使っていますか?
WEB制作の仕事をされている場合は、オリジナルテーマを作成することも多いかと思いますが、個人でブログを運営している場合などは、既存のテーマを利用することもあると思います。
私も個人で運営しているブログでは「JIN」という有料テーマを使っています。
(最新版は「JIN:R」というテーマが提供されています。)
「JIN」は、ブログサイトを作成することに特化して作成されたテーマなので、SEO対策やアフィリエイト関連にも強いものになっています。
しかし先日、Google Chromeの拡張機能「Lighthouse」を使ってパフォーマンスやSEOの強度を調べてみたところ、SEO対策でいくつか気になるところがありました。
この対策をしたからといって、劇的にランキングが上がったりすることは無いかもしれませんが、やっておいて損はないと思います。
目次
対策前に「Lighthouse」でパフォーマンスチェック
気になったところを明確にするために、まずは対策する前に「 Lighthouse」を使ってパフォーマンスをチェックしてみます。
今回は個人で運営しているとあるブログサイトを使って検証してみました。

「JIN」を使ったこのサイトについては特にカスタマイズ等は行わず、ほぼプレーンな状態で使用しています。
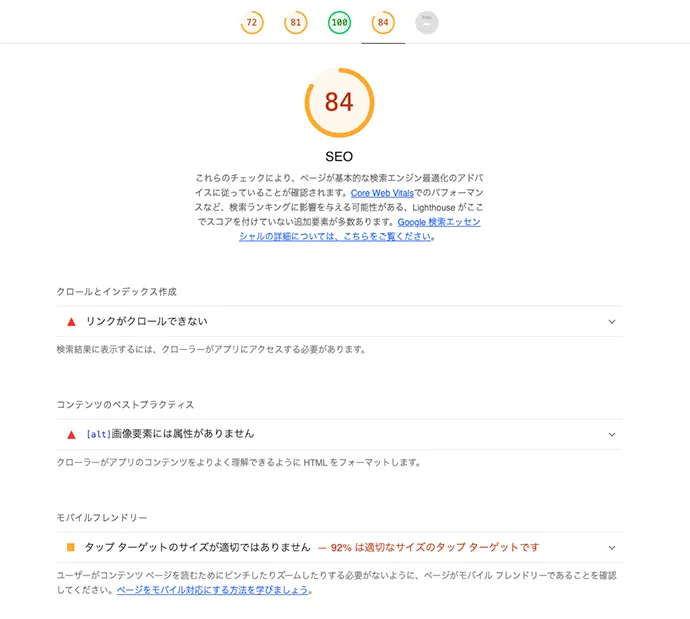
SEOの評価については、84点ということなのでまずまずの評価ですが、対処が必要な項目が2つありました。
この項目は対処して潰しておきたいところです。
内容は以下のとおりでした。
リンクがクロールできない
調べてみると、a要素にhref属性が無かったため、Googleのクローラーがリンクを辿ることができないというエラーです。
今回の場合、スクロールした後ページの先頭に移動する「toTOP」というスクロールボタンのa要素にhref属性がありませんでした。
多分、クリック時の動作はスクリプトで制御しているため、hrefのリンク先が無いので入れていなかったと思われます。
[alt]画像要素には属性がありません
今回の場合は、テーマ固有のブロックとして「JINブロック」というものが追加されています。
その中に「吹き出し」というものがあり、ブログではよく使われるものなのですが、そこに挿入されるアイコン画像のimg要素にwidth属性、height属性、alt属性が抜けていました。
本来は必須ではない項目ですが、Googleのガイドラインでは記述することを推奨しています。
SEOの評価を上げるための対象方法
テーマをインストールしたら自動的に実装される項目なので、テーマの本体を操作しないと本来はいけないのですが、システム内部に改変が必要になるため、かなり大変な作業になります。
仮にカスタマイズできたとしても、テーマ本体がバージョンアップで更新された場合、カスタマイズした箇所が上書きされて元に戻ってしまう可能性があります。
そこで今回は「子テーマ」を作って、Javascript(jQuery)で属性追加してしまおうと思います。
子テーマの作成方法
「/xxxxxxxxxx/wp-content/themes/」(xxxxxxxxxxはサイトのドメイン名が入りますが、サーバー環境によっては変わる場合があります。)配下に「jin」というテンプレートフォルダが格納されています。
同じ場所に「jin-child」というフォルダを作成します。(名前は任意で構いません)
jin-childフォルダ内に、style.cssを作成し、以下の内容を記述してアップロードします。
/*
Theme Name:JIN Child
Theme URI:
Description:WordPressテーマ「JIN」の子テーマです。
Template:jin
Author:
Author URI:
Version:1.0.0
*/これで子テーマの準備ができました。
ダッシュボードにログインして、外観メニューからテーマを「jin-child」に切り替えます。
子テーマにJavascriptを追加する
今回はSEO対策の点数アップを目指すのですが、パフォーマンス等、他のステータスが下がってしまうのは本末転倒になってしまうので、その辺りを意識してfooter.phpにスクリプトを埋め込む形で記載していきます。
jin-childフォルダ内に、jinフォルダにあるfooter.phpをコピーします。
コピーしたファイルを開き、</body>の直前に以下のスクリプトを記述します。
<script>
// 吹き出し・スクロールボタンの属性追加
jQuery(document).ready(function(){
$('.balloon-icon img').attr({
'alt': '',
'width': '',
'height': '',
});
$('.totop').attr('href', '#');
});
</script>
</body>
</html>吹き出しのアイコン画像には、alt属性、width属性、height属性を追加しています。
固定にする場合は属性値に固定値を入力しますが、可変の可能性があるため今回は属性値を空で設定しています。
スクロールボタンについては、href属性を追加し属性値には便宜上#を入れています。
対策後に改めて「Lighthouse」でパフォーマンスチェック
上記スクリプトを実装して属性を追加しました。
その上で、改めて「Lighthouse」を使ってチェックしてみたのが以下になります。

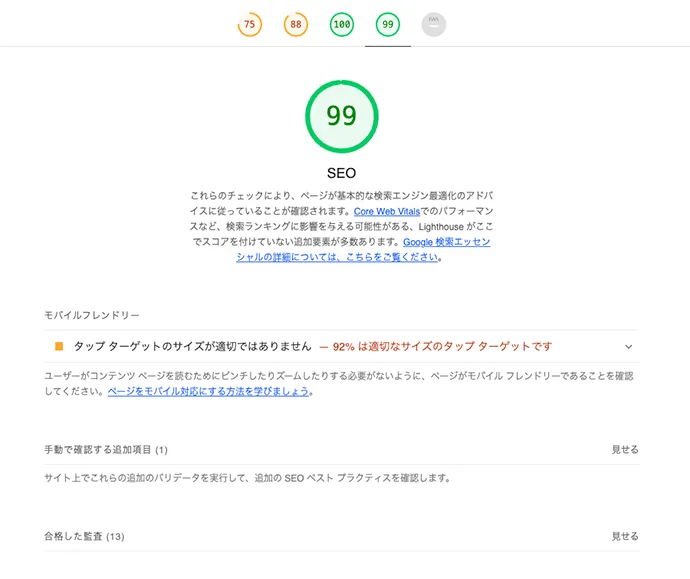
SEOの評価は、99点まで上昇しました。
残り1点は、エラーではない警告が1件出ているのでそれを解決できればOKだと思いますが、警告なのでひとまず残しておきます。
様子を見て問題があるようなら対処しましょう。
まとめ
今回は、WordPressの「JIN」というテーマでSEO対策を強化する方法について紹介しました。
多くのサイトではこのように、Googleが提供するチェックツールを使って検証を行い、エラーが出ているものについては対処しているので、放置していると相対的に評価が下がってしまう可能性があります。
対処したからといって劇的にランキングや評価が改善するというわけではありませんが、対処しておいて損は無いので、気になる方はぜひ対処しておきましょう。
- 子テーマを作成する
- 子テーマのテンプレートフォルダ内にstyle.cssを追加
- 親テーマがどれか等のメタ情報を追加
- 子テーマのテンプレートフォルダ内にfooter.phpをコピー
- footer.phpの</body>直前にスクリプトを記述
- ダッシュボードの外観メニューからjin-childテーマを有効にする
以上の手順で対応できると思いますので、ぜひ試してみてくださいね。