WordPressの埋め込みブロックがタイトルしか表示されなかった件
2022.04.26

WordPressでサイトを構築すると、ヘッダーやフッターに色々な設定が記述されますね。
プラグインを追加すると、さらに増えていくので結構厄介もの扱いされることも多いです。
こういった汎用性の高いツールやサービスでは、あまり必要の無いものも実装されてしまうことがあるので、私は普段除外する設定を入れています。
今回は、そんな除外設定が災いしてしまった事例として、「埋め込みブロックがタイトルしか表示されなかった件」についてご紹介していきたいと思います。
埋め込みブロックって何?
WordPressは、2018年にメジャーアップデートされ、バージョン5.0になった時に、新しいエディタとして、「Gutenberg(グーテンベルク)」が実装されました。
この新エディタは、段落、見出し、画像、リストなどのブロック形式で、よりHTMLに近い形で記事を作成できるようになっています。
noteを使ったことがある人は、馴染みがあるかもしれませんね。
「埋め込みブロック」は、TwitterやYouTubeなどのSNSや他サイトのリンクなどを記事の中に、リンクカードのように埋め込むことができるブロックになっています。
それ以前は、「pz-LinkCard」のようなプラグインを使ったり、独自のCSSを組んだりする必要がありました。
(注:WordPress4.4からoEmbed機能が実装されていました。)
埋め込みブロックでタイトルしか表示されなかった現象
前述のように、head要素にある無駄な記述を減らすために、functions.phpで記述を除外する設定をしていました。
記述していた内容は、こんな感じです。
// wp_head 不要記述削除
remove_action('wp_head', 'feed_links_extra', 3);
remove_action('wp_head', 'print_emoji_detection_script', 7);
remove_action('wp_print_styles', 'print_emoji_styles');
remove_action('wp_head', 'rsd_link');
remove_action('wp_head', 'wlwmanifest_link');
remove_action('wp_head', 'adjacent_posts_rel_link_wp_head');
remove_action('wp_head', 'wp_generator');
remove_action('wp_head', 'rel_canonical');
remove_action('wp_head', 'wp_shortlink_wp_head');
remove_action('wp_head','rest_output_link_wp_head');
remove_action('wp_head','wp_oembed_add_discovery_links');
remove_action('wp_head','wp_oembed_add_host_js');結論から言ってしまうと、上記の設定が悪さをしていたわけですが、その原因特定に結構時間を費やしてしまいました。
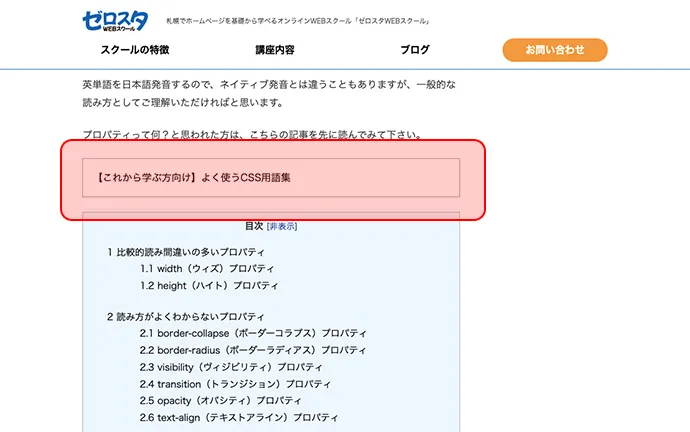
この設定によって、ブラウザ上での埋め込みブロックは、こんな感じで見えていました。

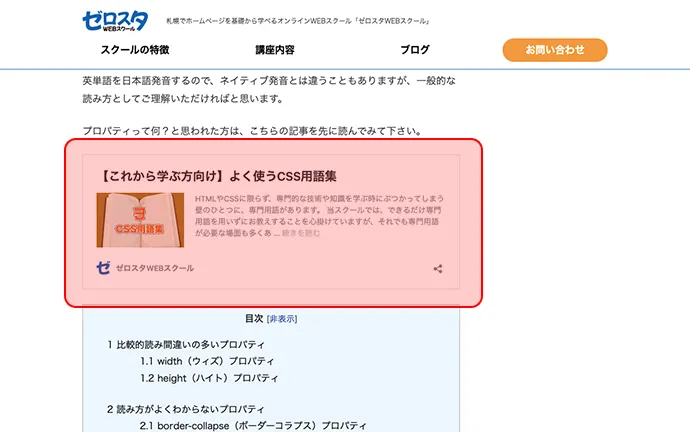
本来ですと、以下のように見えるはずでした…

埋め込まれたブロックのソースコードや適用されているスタイル、Javascriptなどを調べてみても、原因らしきものが見当たりませんでした。
他のプラグインが悪さをしている可能性も考えられますが、それらしいものもありませんでした。
本来、デフォルトの機能として使えているものが使えないということは、もしかして自分で設定した何かが悪さしているのではと思い、functions.phpを調べてみました。
remove_action('wp_head','wp_oembed_add_discovery_links');
remove_action('wp_head','wp_oembed_add_host_js');functions.phpの記述を確認してみると、上記の2行がありました。
wp_oembed_add ~の部分が、まさに埋め込み機能を司っているものになっています。
この2行(実際には、wp_oembed_add_host_jsの1行が原因)をコメントアウトして、本来の見え方になりました。
原因となった2つの設定についての簡単な説明
埋め込みブロックは、iframe要素によって組み込まれるのですが、その内容を受け渡しするJavascriptを追加しているのが、「wp_oembed_add_host_js」という名前のファンクションになっています。
今回は、このwp_oembed_add_host_jsファンクションが機能していなかったために、埋め込みブロックが正常に表示されませんでした。
一方、「wp_oembed_add_discovery_links」は、公式サイトの解説では、「Adds oEmbed discovery links in the website .(WEBサイトにoEmbedで検出したリンクを追加する。)」となっています。
簡単に言うと、oEmbed用のリンクタグを生成するファンクションになります。
まとめ
あまり実践の現場では、埋め込みブロックを使う機会がたまたま無かったので気づかなかったのですが、不要タグを除外するために、functions.phpで設定することが有効である反面、通常の機能を停止してしまう可能性もあります。
いざ使おうとすると、今回のように意図せず一見不具合のような動作になってしまうこともあります。
今まで自分の知らない機能をネット上で検索して、そこで見つけた方法を盲目的に組み込んでしまうと、こういった不測の事態に陥った時に苦労するということを改めて身をもって実感しました。
このようなトライ&エラーを繰り返しながら、スキルアップを目指して行くのが、一見遠回りのようですが、実力をつける近道だと思います。