the_posts_pagination関数で「投稿ナビゲーション」を非表示にする4つの方法
2022.06.14

WordPressでブログ記事を一覧表示させると、2ページ目、3ページ目にまたがるようになってきます。
そんな時、the_posts_pagination関数を使うと、プラグインを使わずに比較的簡単にページネーション(ページャー)を実装することができます。
この関数は、WordPress4.1.0から実装された機能です。
ページネーションを簡単に実装できるのですが、ちょっとした問題点があります。
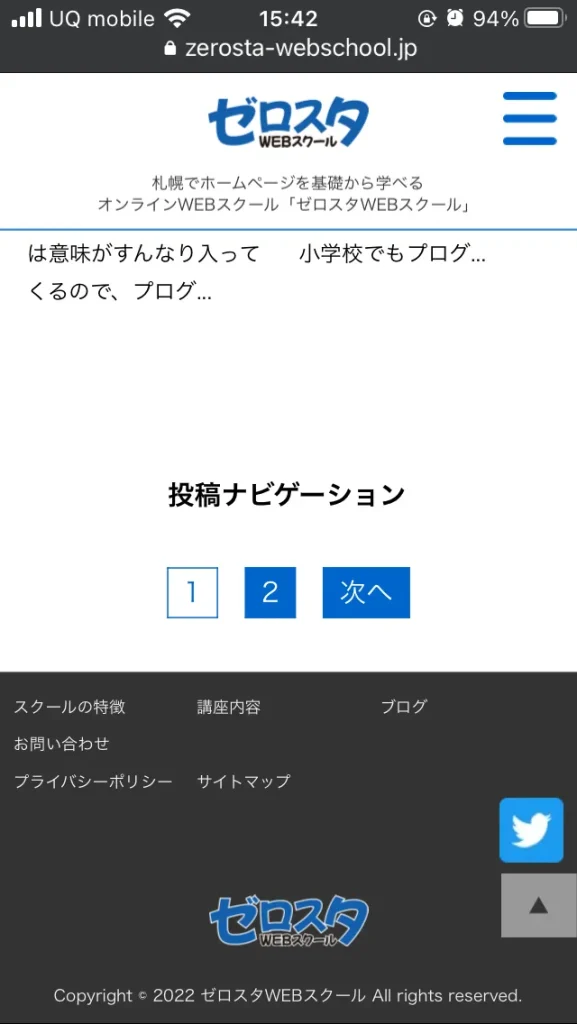
当サイトでも実装しているのですが、スマホで表示すると「投稿ナビゲーション」という見出しが表示されてしまいます。
一般的なページネーションであれば、見出しは必要無いので消したいところですが、これが簡単に行かないという小さくない問題でした。

この見出しを非表示させる方法について、3つ紹介していきたいと思います。
目次
CSSで、display: none; を適用する
これが一番簡単な方法で、いろんなところで紹介されています。
the_posts_pagination関数を実装すると、以下のようなHTMLソースが生成されます。
<nav class="navigation pagination" aria-label="投稿">
<h2 class="screen-reader-text">投稿ナビゲーション</h2>
<div class="nav-links">
<ul class='page-numbers'>
<li><a class="prev page-numbers" href="https://zerosta-webschool.jp/blog/">前へ</a></li>
<li><a class="page-numbers" href="https://zerosta-webschool.jp/blog/">1</a></li>
<li><span aria-current="page" class="page-numbers current">2</span></li>
</ul>
</div>
</nav>見出しの部分は、h2タグで生成されており、クラス名には「screen-reader-text」という名前が付与されています。
CSSを使って、このクラスに対して
.screen-reader-text {
display: none;
}と設定してあげれば、まずはブラウザ上には表示されなくなります。
the_posts_pagination関数のパラメータを変更する
WordPressには、関数リファレンスというものが用意されています。
さまざまな関数が用意されており、それぞれの機能や使い方が紹介されているので、WordPressを勉強されている方は、これから何度もお世話になるサイトです。
この「the_posts_pagination」関数についても紹介されているので、まずは内容を確認してみます。
https://wpdocs.osdn.jp/関数リファレンス/the_posts_pagination
パラメータを確認してみると、「screen_reader_text」という項目があるので、この内容を変更すれば対応できます。
<?php the_posts_pagination(
array(
'screen_reader_text' => '',
)
); ?>ただし、このままでは反映されなかったので、ちょっと無理矢理な対応になってしまいますが、代入する内容には半角スペースを入れておきます。
'screen_reader_text' => ' ',この場合は、h2タグはそのまま表示されるのですが、h2要素の中身が半角スペースになるため、見かけ上は見出しが表示されなくなります。
あまりキレイな方法ではありませんね。
get_the_posts_pagination関数でh2タグごと消す!
3つ目は、get_the_posts_pagination関数を使って、h2タグそのものを削除してしまう方法です。
この方法では、get_the_posts_pagination関数で生成されたHTMLコードからh2タグの部分を取り除いています。
ただし、この対処方法はある程度の知識が必要となるので、自己責任で対応して下さい。
ページネーションを追加したい箇所に下記のコードを追加します。
パラメータが必要な場合は、the_posts_pagination関数と同じように設定して下さい。
<?php
$pagination = get_the_posts_pagination();
echo preg_replace('/\<h2 class=\"screen-reader-text\"\>(.*?)\<\/h2\>\n/', '', $pagination);
?>フィルターフックを使ってh2タグを削除する!
この方法は、よりプログラミング志向が強い対処方法です。
フィルターフックを使って、the_posts_pagination関数が生成するコードそのものを書き換えるという方法です。
こちらは、functions.phpファイルに書き込んで対処する方法なので、テンプレート側の内容を変更する必要が無いので、より現実的な対処方法になっています。
フィルターフックは、更にプログラミングの知識が必要になり、場合によってはWordPressが正常に動作しなくなる可能性もあるので、注意して下さい。
function cut_screen_reader_text($template) {
$template = '
<nav class="navigation %1$s" aria-label="%4$s">
<div class="nav-links">%3$s</div>
</nav>';
return $template;
}
add_filter('navigation_markup_template', 'cut_screen_reader_text');上記のコードをfunctions.phpに追加すると、h2タグが削除された状態でコードが生成されます。
まとめ
本来は、ページネーションにh2タグが表示されているということは、SEO的にもあった方が良いものだと思います。
今回はデザイン上の都合で、非表示にする必要がある場合の対処方法として、4パターンを紹介しました。
- CSSで、display: none; を適用する
- the_posts_pagination関数のパラメータを変更する
- get_the_posts_pagination関数でh2タグごと消す!
- フィルターフックを使ってh2タグを削除する!
一番簡単な対処方法は、CSSで非表示にする方法ですが、HTML上にはh2タグは残ったままになります。
get_the_posts_pagination関数を使ったり、フィルターフックを使ったりする方法は、h2タグそのものを削除してしまう方法ですが、ある程度プログラミングの知識が必要になります。
どの方法でも結果としては、見出し部分を非表示にすることができますが、それぞれ一長一短ありますので、うまく取り入れて活用していただければと思います。