アニメーションをサイトに付ける手軽な方法(animate.css/wow.js)
2022.08.10

WEBサイトを魅力的なものにするためには、デザインはもちろん大事ですが、効果的にアニメーションを付けることも必要になってくることがあります。
トップページのキービジュアルがスライドするだけでも目を引きますよね?
とは言え、あちこちアニメーションだらけでは、動作が重たくなってしまうし、ユーザーの視線誘導の妨げにもなってしまいます。
必要最小限のアニメーションを効果的に使うことが重要になってきますが、ちょっとしたアニメーションであれば、比較的簡単に実装することができます。
今回は、手軽にアニメーションを実装する方法をご紹介していきます。
animate.cssの埋め込み
アニメーションを実装するに当たって、まずはanimate.cssをhtmlに設置します。
CDNが用意されているので、ダウンロードを必要とせずに利用することができます。
head要素内に、以下のlinkタグを埋め込みます。
<head>
...
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css">
</head>animate.cssの使い方
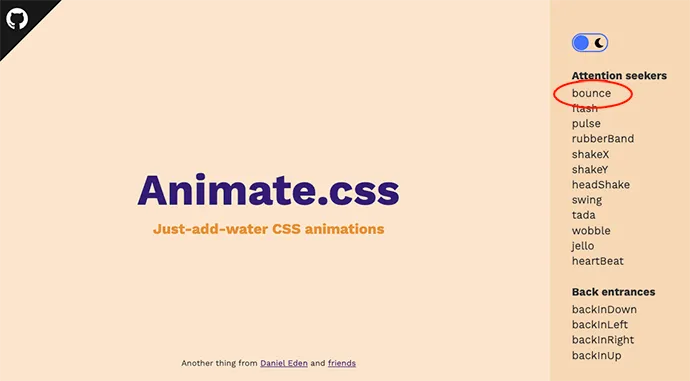
公式サイトにアクセスすると、アニメーションのサンプル動作を確認することができます。
例えば、以下のようにbounceをクリックすると、中央のタイトルがピョンと跳ねる動作をします。
どんな動作を使いたいのか、ここで選んでおくとスムーズに実装できますね。

どの動作を組み込むか決めたら、アニメーションさせたい箇所のタグにclass属性を追加します。
以下の例では、bounceを指定しています。
<h2 class="animate__animated animate__bounce">アニメーションさせたい要素</h2>他のアニメーションを使いたい時は、animate__bounceのところをanimate__swingのように書き換えて下さい。
アニメーションは、この2ステップだけで実装が可能ですが、画面外にあるコンテンツについては、そのままだと画面の外でアニメーションが実行されてしまい、スクロールして確認する時には動作が終わっています。
それを解消するために、wow.jsを併用する必要があります。
wow.jsのダウンロード
wow.jsは、スクロールに連動させてjavascriptやcssを実行させるためのスクリプトです。
以下のページからダウンロードして使います。
https://github.com/graingert/wow
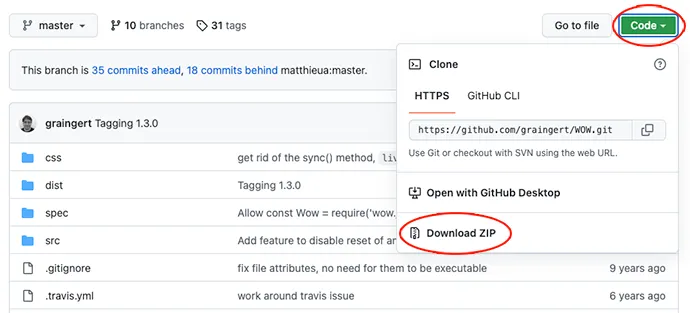
緑色のCodeボタンをクリックして、Download ZIPをクリックするとファイル一式がダウンロードできます。

ダウンロードしたZIPファイルを展開すると以下のように、たくさんのファイルがあるのですが、今回使用するのは、distフォルダ内のwow.min.jsだけになります。
wow.jsの使い方
まずは、htmlにwow.min.jsを設置します。
記述は、</body>の直前にします。
<script src="js/wow.min.js"></script>src属性の内容はアップロードした場所に適宜変更して下さい。
次にwow関数を呼び出す設定を記述します。
wow.min.jsファイルを設定したタグの下に、必ず記述するようにしましょう!
<script>
new WOW().init();
</script>最後に、動作させたい箇所のタグにclass属性を追加します。
<h2 class="wow animate__animated animate__bounce">アニメーションさせたい要素</h2>クラス名は「wow」としますが、オプション設定で変更することもできます。
さらに細かいオプション設定などは、公式サイトを参照してみて下さいね。(ただし英語で書いてあります…)
まとめ
いかがでしたでしょうか?
極力手順を簡略化した内容でご紹介しましたが、色々と応用できるところがあるので応用編については、また別の機会でご紹介したいと思います。
今回の手順をまとめると
- linkタグでanimate.cssを埋め込む
- アニメーションさせたい箇所にclass属性を追加する
- wow.jsのファイルセットをダウンロードする
- wow.min.jsをアップロードして、htmlにscriptタグを記述する
- 動作させたい箇所にclass名を追加する
目的のアニメーションが動作すれば成功です!
スクロールして、ページ下部の箇所も動作すると思います。
うまくいかない時は、どこかの記述に問題があるはずなので、落ち着いて見直してみましょう!!
それでも解決できない時は、ワンタイムレッスンをご検討下さいね。