プラグインを使わずにカスタム投稿の記事一覧をサイドバーに表示する方法
2022.07.19

WordPressでカスタム投稿を利用していますか?
カスタム投稿は、通常の投稿とは別に分けて管理する投稿記事です。
最初から用意されている投稿を「ニュース」の記事として扱う場合、それとは別に「おすすめ情報」の記事を分けて管理する場合に使われます。
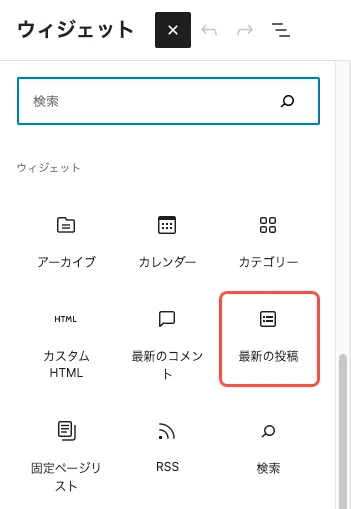
通常の投稿記事については、ウィジェットの中に「最新の投稿」を表示させるためのパーツが用意されています。
WordPressのウィジェットには様々なパーツがあらかじめ用意されているので、難しいプログラミングを理解していなくても、比較的簡単に実装することができます。

しかしながら、カスタム投稿についてはパーツが用意されていないため、プラグイン導入を検討することになります。
最も有名なプラグインは、「Custom Post Type Widgets」ですが、「Custom Post Type Permalinks」と競合してしまうため、注意が必要です。
実際、このサイトでは「Custom Post Type Permalinks」を使用しているため、プラグインが使えない状況でした。
そんなわけで今回は、「プラグインに頼らずにサイドバーにカスタム投稿の記事一覧を表示させる方法」について紹介していきます。
プラグインを使わずにカスタム投稿一覧を表示させる方法
まず最初に結論から…
こちらのサンプルコードをsidebar-xxxx.phpに貼り付けます。
ファイル名のxxxxには、カスタム投稿タイプのスラッグが入ります。
デザイン、見た目についてはそれぞれCSSで整えて下さい。
次項でサンプルコードの中身について説明をしていきます。
《サンプルコード》
<div class="widget">
<h2>最近の投稿</h2>
<ul>
<?php
$popular_post_args = array(
'post_type' => 'カスタム投稿タイプのスラッグ', // 投稿タイプ
'post_status' => 'publish', // 公開・非公開
'posts_per_page' => 5, // ページ内投稿数
'ignore_sticky_posts '=> true, // 先頭固定表示を無視する
'orderby' => 'date', // 日付順
'order' => 'DESC', // 降順
);
$post_query = new WP_Query( $popular_post_args );
if( $post_query->have_posts() ):
while( $post_query->have_posts() ):
$post_query->the_post();
?>
<li>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</li>
<?php
endwhile;
endif;
wp_reset_postdata();
?>
</ul>
</div>上記サンプルコードをただコピペしてもスキルは身に付かないので、ここでは、5行目以降のphpプログラム部分の内容について解説していきます。
《サンプルコードの説明》
$popular_post_args = array(
'post_type' => 'カスタム投稿タイプのスラッグ', // 投稿タイプ
'post_status' => 'publish', // 公開・非公開
'posts_per_page' => 5, // ページ内投稿数
'ignore_sticky_posts '=> true, // 先頭固定表示を無視する
'orderby' => 'date', // 日付順
'order' => 'DESC', // 降順
);この部分(5〜12行目)は、変数$popular_post_argsにパラメータを格納しています。
カスタム投稿の記事一覧をどのように出力するかを定義しています。
'カスタム投稿タイプのスラッグ'のところには、「Custom Post Type UI」やfunctions.phpで定義したスラッグを当てはめます。
$post_query = new WP_Query( $popular_post_args );13行目の部分は、WP_Query関数を使って投稿した記事を呼び出しています。
パラメータで設定された条件にしたがって投稿記事を取得しているので、パラメータを変更することでサイドバーに表示する内容を切り替えることが可能です。
if( $post_query->have_posts() ):
while( $post_query->have_posts() ):
$post_query->the_post();14行目は、IFの条件分岐で、投稿記事があった場合に次の行を実行します。
15行目は、投稿記事がある間はループ処理を実行します。
16行目は、投稿記事を取得する処理です。
<li>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</li>この部分(18〜20行目)は、li要素を出力していますが、ここもループ処理の中に含まれています。
li要素の中には、取得した記事のタイトルを表示し、該当記事のURL(パーマリンク)を貼っています。
endwhile;
endif;
wp_reset_postdata();22〜24行目は、ループの終了、IF文の終了を宣言しています。
wp_reset_postdata関数は、次のメインループ(同一ページ内で複数のループ処理を実施する場合)のためにリセットを行っています。
まとめ
このサンプルコードは、一般的にサブクエリと呼ばれる処理になっています。
この処理を実行することで、メインクエリとは別のループ処理を設置することができるので、同一ページ内に複数のループ処理を設置する場合にとても重宝します。
今回は、プラグインが使えない状況があったので、この処理で対応しましたが、プラグインが使える状況であったとしても、プラグインをできるだけ使わない方が、サイトの軽量化を図れるのでぜひ覚えておいて欲しい技術になります。
今回紹介したサンプルコードは、いろんな場面で活用できるので、ぜひ参考にしてみて下さい。