これから始めるスクラッチ基礎講座 −その3−
2022.11.07

前回までは、ネコが勝手に歩くようになっていますが、今回はキーボードの矢印キーで左右に移動する操作ができるようにしていきます。
完成見本は、こちらで確認できます。
【完成見本】
https://scratch.mit.edu/projects/757407570/
目次
動作の流れを考えてみる
まずは、ざっくりと動作の流れを考えてみます。
- ネコを画面の中央に表示する
- 右矢印キーを押したら、ネコを右に歩かせる
- 左矢印キーを押したら、ネコを左に歩かせる
以上になります。
細かいことは、その時に説明していきます。
新しいプロジェクトを作成する
今回は、前回の続きではなく、新しいプロジェクトを作成していきます。
新しいプロジェクトは、スクラッチのページで「作る」ボタンをクリックしていきます。
操作方法は、スクラッチ基礎講座−その1−で確認して下さいね。
ねこを画面の中央に表示する
新しいプロジェクトを開くと、あらかじめネコのスプライト(表示しているキャラクターのことをスプライトと言います。)が表示されています。
同じく、スクラッチ基礎講座−その1−でやりましたが、ネコが動いた後、再びプログラムを実行すると、今いる位置からネコが動き出すので、最初の位置を元に戻してあげる必要があります。
ネコに対してプログラムを作成していきます。
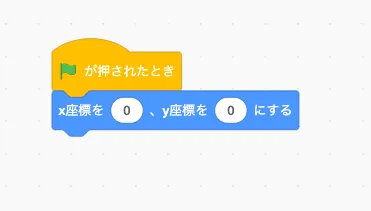
最初に、「旗が押されたとき」イベントを置いて、「x座標を0、y座標を0にする」をつなげます。

念のため、動作確認をしてみます。
実行画面で、マウスドラッグしてネコを動かしてみてから、旗ボタンでプログラムを実行してみましょう。
ネコが画面の真ん中に戻ってきたら成功です!
右矢印キーが押されたら、ネコを右に歩かせる
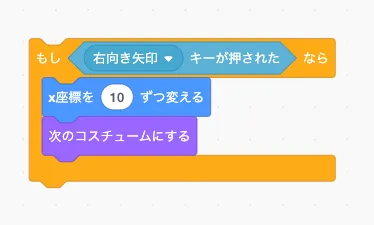
まずは、制御のところにある「もし◯◯なら」のブロックを置いて、◯◯のところには、調べるのところにある「スペースキーが押されたら」ブロックを入れます。
スペースキーのところをクリックして、右向き矢印を選びます。

次に、「もし◯◯なら」ブロックの中に、動きのところにある「x座標を10ずつ変える」ブロックを入れ、その下に見た目のところにある「次のコスチュームにする」ブロックを入れます。
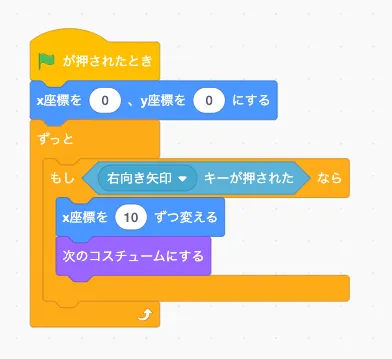
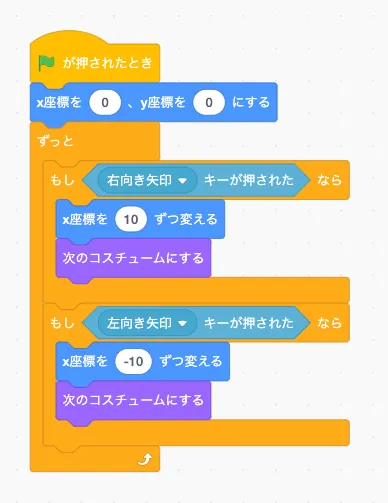
これができたら、制御のところにある「ずっと」ブロックで囲んで、「旗が押されたとき」イベントにつなげます。

ここまでできたら、旗ボタンを押してプログラムを実行して確認してみます。
右矢印キーを押して、ネコが右に移動したら成功です!
まだ左矢印キーを押しても左に移動はしてくれませんね。
左矢印キーが押されたら、ネコを左に歩かせる
今度は、ネコを左に歩かせるためのプログラムを作っていきます。
右に歩かせた時と同じようにブロックを作成していきます。
「もし◯◯なら」ブロックを置いて、「左向き矢印キーが押された」を入れます。
次に、「x座標を-10ずつ変える」ブロックを追加し、「次のコスチュームにする」ブロックをその下につけます。
最後に、組み上げたブロックを先ほどつなげた「ずっと」ブロックの中に入れます。

ここまでできたら、あらためてプログラムを実行して動作確認してみましょう。
ネコが左右に動けば成功です。
ただ、このままでは左に移動する時に、ネコが後ずさりしてしまいますね。
左に歩く時にネコの向きを変えてみる
それでは、ネコが左に歩く時に、左に向いて歩くように変えてみましょう。
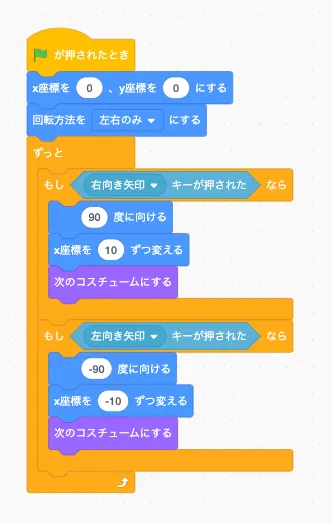
「もし左向き矢印キーが押されたなら」ブロックの中に、動きのところにある「90度に向ける」ブロックを「x座標を-10ずつ変える」ブロックの上に配置して、-90に変更します。
同じように、「もし左向き矢印キーが押されたなら」ブロックの中には、「90度に向ける」ブロックを入れておきます。

それではここまでを確認してみましょう。
あれれ?
左に向いた時に、ネコが逆さまになってしまいました。
逆さまになったネコを正しい向きに直す
最後に、逆さまになってしまったネコを正しい向きに直していきます。
動きのところにある「回転方法を左右のみにする」ブロックを「x座標を0、y座標を0にする」ブロックの下に追加します。

これで、左に向いたネコも逆立ちすることがなくなりましたね。
まとめ
今回は、新しいプロジェクトでイチから作成して、ネコを矢印キーで操作するプログラムを作ってみました。
これは、色々なゲームなどで必ず使う方法なので、ぜひ覚えておいてほしいところです。
ぜひ色々な場面で活用してみて下さいね。