これから始めるスクラッチ基礎講座 −その2−
2022.06.11

前回、スクラッチプログラミングの基礎講座として、初歩的なプログラムを組んでいきました。
スクラッチは、通常のプログラム言語ではなく、ブロックというパーツを繋ぎ合わせることで、プログラムを組んでいく「ビジュアルプログラミング」というものになります。
前回は、「ネコを歩かせてみよう!」というテーマで、ごく簡単なプログラムを作成してみました。
このプログラムでは、ネコを40歩移動させるというものでしたが、動きとしては右側に瞬間移動するような感じになっていました。
今回は、より歩いている感じを出して、ネコを歩かせてみたいと思います。
目次
ネコを歩かせる仕組みを考える
まず、ネコを歩かせるためには、どのような仕組みが必要になるのかを考える必要があります。
このネコは2足歩行で歩くキャラクターなので、右足を前に出して少し進む、左足を前に出して少し進む、ということを繰り返して歩いていきます。
流れをプログラム的にまとめると以下のとおりです。
- 右方向に4ずつ移動
- 左足を前に出す
- 右方向に4ずつ移動
- 右足を前に出す
- これらを何回も繰り返す
【完成見本】
https://scratch.mit.edu/projects/703962712/
プログラミングしてみよう!
上記の流れをベースにして、さっそくプログラミングしていきましょう!
前回作成したプログラムを元にして、改造していくステップで進めていきます。
前回のプログラムは、こんな感じでしたね。

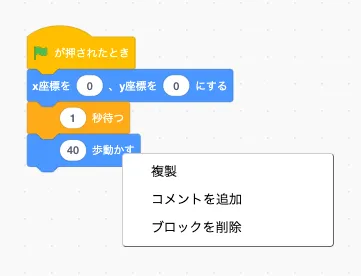
「40歩動かす」ブロックを削除する
まずは、一番下にある「40歩動かす」のブロックを削除します。
このブロックを右クリックすると、小さい窓が出てくるので、「ブロックを削除」の項目を選択すると削除できます。

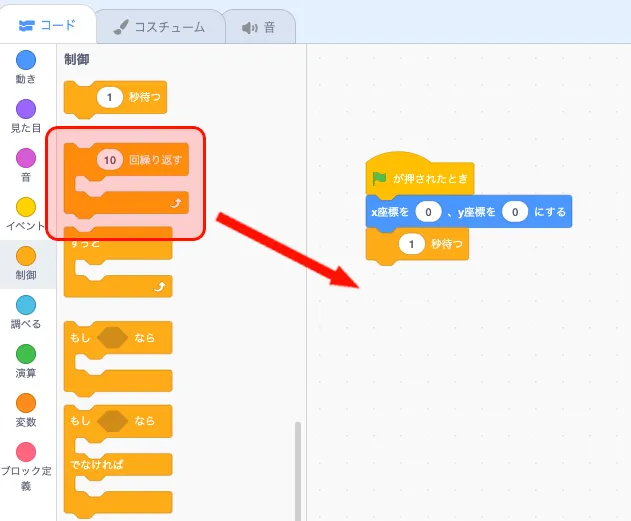
「10回繰り返す」ブロックを追加する
「40歩動かす」ブロックを削除したところに、「10回繰り返す」ブロックを追加します。
制御メニューの中に、10回繰り返すブロックをドラッグして追加します。

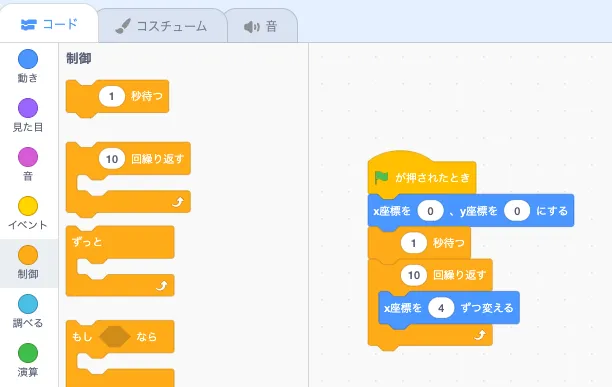
「10回繰り返す」ブロックの中に「x座標を◯ずつ変える」ブロックを追加する
10回繰り返すブロックは、コの字になっているので、その中に他のブロックを入れることができます。
中に入ったブロックの内容を指定した回数繰り返し実行してくれます。
ここでは、「x座標を◯ずつ変える」ブロックを追加し、4ずつ変えると数値を書き換えておきます。

このような形に組み上がりますので、ここで実行してみると、ネコがスーッと右に移動していくと思います。
このままでは、まだ歩いているようには見えませんので、歩く動きをつけていきます。
歩く動きをつけてみる
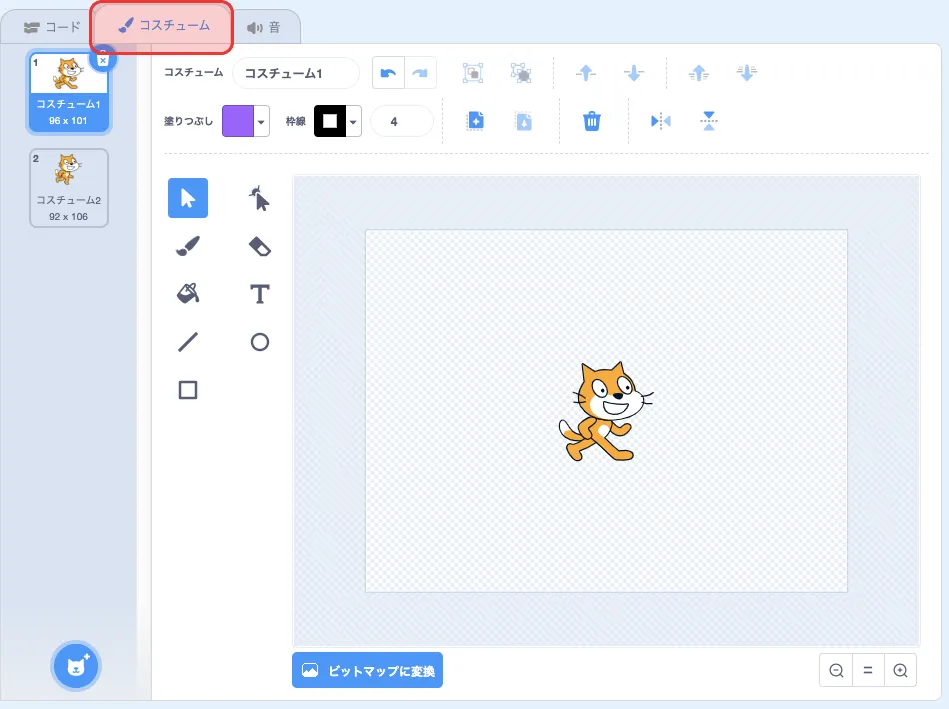
このネコのキャラクターは、「スプライト」と呼ばれており、コスチュームと呼ばれる複数のキャラクターを持っています。
コスチュームタブをクリックするとスプライトの中身、コスチュームを確認することができます。

足を開いた状態がコスチューム1、足を閉じた状態がコスチューム2となっていますね。
このコスチュームを切り替えながら移動することで、歩いているように見せることができます。
見た目というメニューのところに、「次のコスチュームにする」ブロックを追加します。
最後に、制御メニューのところから、「◯秒待つ」ブロックを追加して、0.1秒待つようにしてスピードを調整します。
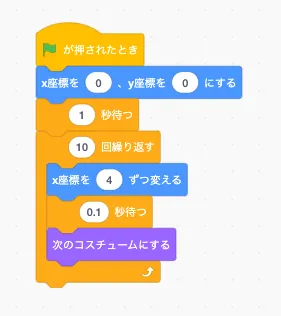
完成したブロックは、このような感じになっています。

【完成見本】
https://scratch.mit.edu/projects/703962712/
まとめ
実際に動かして確認してみて下さい。
ちゃんと歩いているように見えましたでしょうか?
「10回繰り返す」「x座標を4ずつ変える」「0.1秒待つ」のところの数値を変えてみると、移動距離やスピードを調整することができます。
色々と数値をいじって試してみると、より理解が深まると思います。
今回は以上となります。
少しでもプログラミングに興味がありましたら、お気軽にお問い合わせ下さい。