これから始めるスクラッチ基礎講座 −その1−
2022.04.21

現在は、学校でもプログラミングの授業が組み込まれるようになってきていますね。
学習指導要項が改定され、2020年から小学校でもプログラミングの授業がスタートしています。
実際には、プログラマー育成というよりは、プログラミングに必要な「論理的思考」を養うのが目的となっています。
プログラミングスクールや一部の学校でも取り入れられているのが、「スクラッチ(Scratch)」というビジュアル・プログラミング・ツールになります。

今回は、このスクラッチを使って、「これから始めるスクラッチの基礎講座」ということで、まずは簡単な使い方について、ご紹介していきたいと思います。
目次
スクラッチ(Scratch)プログラミングとは?
通常のプログラミング言語は、命令文と呼ばれるソースコードを記述して、コンピュータにプログラムを実行させます。
スクラッチは、ブロックと呼ばれる部品を並べていくことで、視覚的にプログラムを組み立てることができます。
難しい文法や命令文を覚えなくてもプログラムの基礎を勉強するには最適なツールになっています。
スクラッチでどんなことができるの?
まずはスクラッチの公式サイトを開いてみましょう!
Googleで「スクラッチプログラミング」と検索するか、以下のURLをクリックしてみて下さい。
https://scratch.mit.edu/studios/1168062
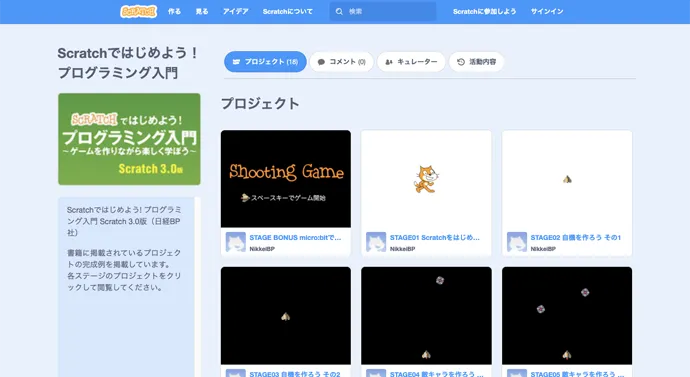
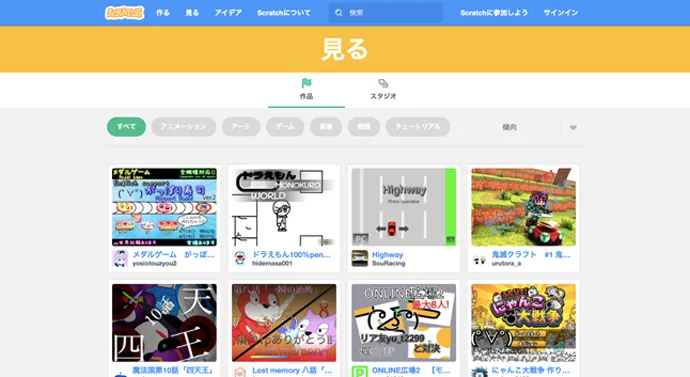
ページを開いたら、上部のメニューにある「見る」をクリックしてみましょう!

このページには、スクラッチで作られた数々の作品が紹介されています。
ゲームやムービー、アニメーションなど、色々な作品があるので、こんなこともできるんだとまずは確認することができます。
また、拡張機能を使うことで、ロボットやドローンを操作することもできたります。
スクラッチで簡単なプログラムを作ってみる
では実際に、スクラッチを使って簡単なプログラムを作ってみましょう!
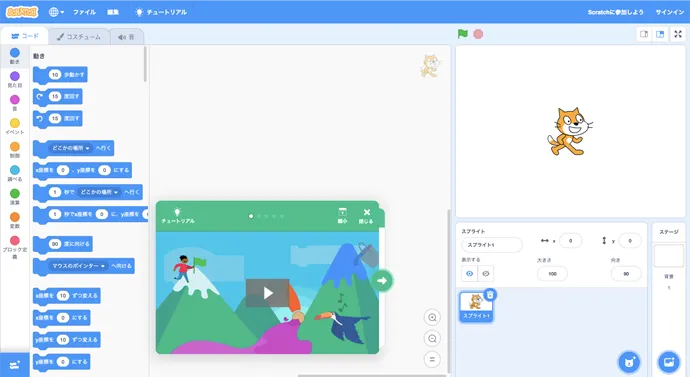
まずは、スクラッチのサイトのメニューから「作る」をクリックしてみると、このような画面が開きます。
これがスクラッチを使ってプログラミングする画面になります。
チュートリアルの窓が出ていますが、ここでは閉じてしまって構いません。

ネコを歩かせてみよう!
最初はあまり難しいことは考えずに、簡単なものから始めてみましょう!
ここでは、最初にオレンジ色のネコが中央に表示されているので、それを歩かせるプログラムを作ってみましょう。
【完成見本】
https://scratch.mit.edu/projects/701911967/
イベントを用意する
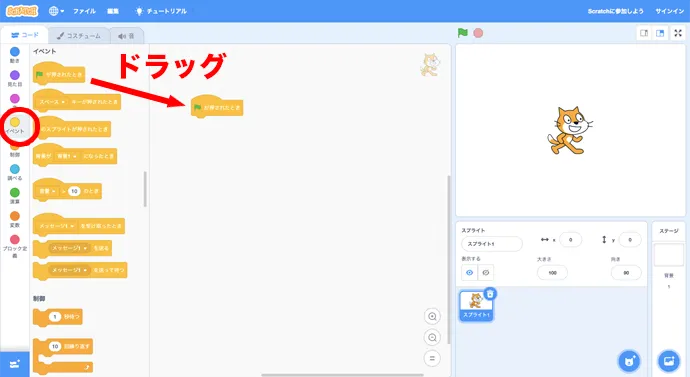
まず最初に、画面左側にある「イベント」というところをクリックしてみましょう。
するとすぐ右側にイベントブロックが表示されるので、「(緑色の旗)が押されたとき」と書かれているブロックをさらに右側のスペースにドラッグします。

スクラッチのプログラムは、緑色の旗をクリックすると実行する仕組みになっているため、このブロックを用意することで、プログラムをスタートさせるキッカケを作っています。
ネコを40歩動かしてみる
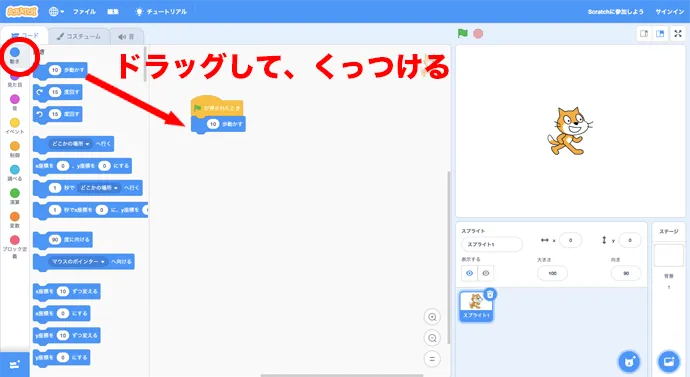
次に画面左側の「動き」というところをクリックして、「10歩動かす」というブロックをドラッグします。
ドラッグして、先ほど置いた「(緑色の旗)が押されたとき」のブロックの下にくっつけます。

ブロックをつなげたら、「10」のところをクリックして「40」に書き換えておきます。
さっそく動かしてみよう!
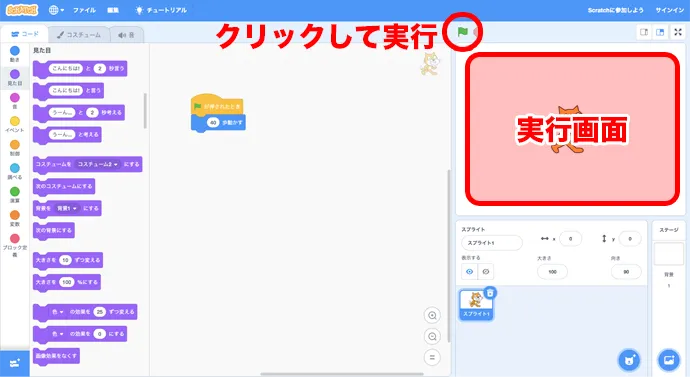
プログラムを実行するには、画面右側の上にある「緑色の旗」をクリックします。
その下に、ネコが中央にいる画面が実際にプログラムが動くところになります。

実行して、ネコが右に動いたでしょうか?
うまく動いたらプログラムが正常に動作しています。
もし動かなかったら、ブロックがきちんとつながっていないかもしれません。
ネコのスタート位置を決める
このまま何度も実行すると、ネコはどんどん右側に進んでいってしまいます。
そこで、プログラムを実行する時に、ネコのスタート位置を元に戻してから移動するようにしましょう!
実行画面の中央が、X座標=0、Y座標=0となっています。
X座標が横方向、Y座標が縦方向になっていて、右に進むとX座標が10、20、30と増えていき、左に進むと-10、-20、-30となります。
Y座標は上に進むと10、20、30と増えていき、下に進むと-10、-20、-30となります。
ネコを中央に移動して1秒待つ
それでは、プログラムが実行するとネコが中央に移動して、1秒待ってから右側に40歩動くようにしてみます。
「動き」のところにある「X座標を40、Y座標を0にする」のブロックをドラッグしてくっつけてみます。
この時、「40歩動かす」ブロックの上にくっつけるようにします。
次に「X座標を0、Y座標を0にする」というふうに数字を書き換えてあげます。
さらに、「制御」のところにある「1秒待つ」ブロックをつなげます。
以下のような形になっていればOKです!

実際にプログラムを実行してみると、ネコが中央に移動して1秒後に右に移動するようになります。
まとめ
今回は、スクラッチ(Scratch)を初めて触るところからスタートする前提でお話し致しました。
プログラムは、ひとつひとつコンピュータに指示していくことで動作する仕組みになっています。
あまり難しく考えずに、まずはスクラッチを触ってみて、プログラミングを体験してみてはいかがでしょうか?
少しでもプログラミングに興味がありましたら、お気軽にお問い合わせ下さい。