Progateの「HTML & CSS 学習レッスン 初級編」を実践してみた件
2022.05.02

Twitterなど、色々なところでHTML・CSSを初めて勉強される方の多くが発信されていますが、その中でよく聞くのが、「Progate」というサービスです。
無料から気軽に始められるサービスなので、利用されている方も多いと思いますが、実際どのような内容になっているのか、レッスン講師として少し興味があったので、今回は「HTML&CSS 学習レッスン 初級編」を実践してみました。
ここでは実践して気づいたところや感想などを交えながら、どんな内容だったかダイジェストでご紹介してみたいと思います。
目次
Progateのレッスンはこんな感じです!
まずは、以下のWEBサイトにアクセスして、アカウント登録を行います。
登録完了したら、さっそく実践したいレッスンを選択してスタートしていきます。
今回は、HTMLとCSSの初級編を選んでみました。
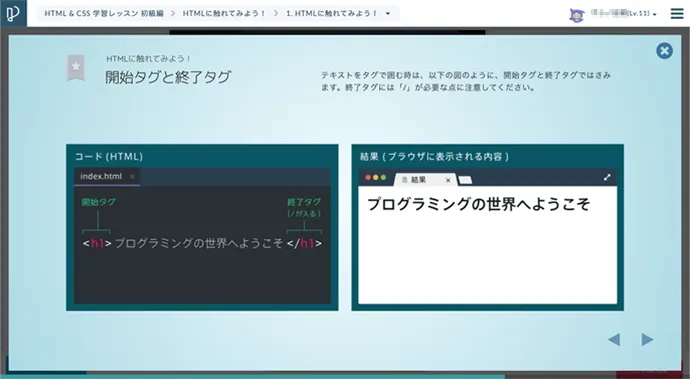
レッスンを開始すると、スライドが表示され、右矢印キーで次のページへと読み進めていくことができます。

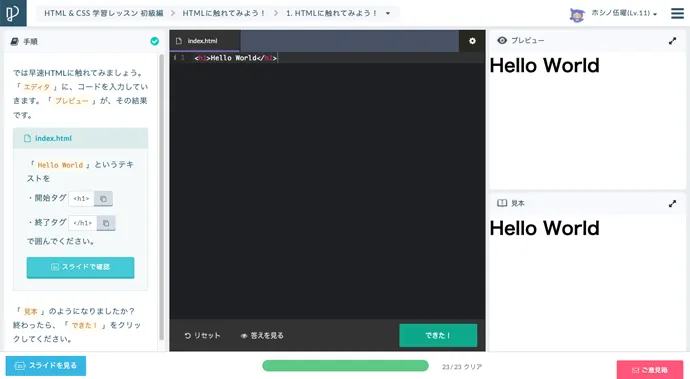
スライドが終わると、実際にHTMLを記述する演習に進んでいきます。
演習で作成した内容をチェックして正解だと次のレッスンに進むことができる…という流れになっています。

演習では、手順や見本があるので、どのように進めていけば良いのか、丁寧に用意されているので、初めてHTMLやCSSに触れる方にも分かりやすくなっています。
「HTML&CSS 学習レッスン 初級編」を実践してみた感想
HTML、CSSをレクチャーしている立場の人間が、実際にこちらのレッスンを実践してみて、いくつか気になる点があったので、お話していきたいと思います。
Progageのサービスが良くないとか、批判をしているわけではないということはご理解いただきたいと思います。
前述でもお話しましたが、とても丁寧に作られているので、初心者の方にも分かりやすく導入できる内容だと思いました。
純粋にオススメできるサービスだと感じました。
実践して気になったところとは!?
本当に初めてHTMLに触れるという段階では、良い教材だと思いますが、この初級編だけを見た限りでは、いくつか気になるところがありました。
コーディング思想が古い
最初に、文書型宣言について触れており、HTML5に準拠していることを説明していますが、CSSを適用するためのHTMLコーディングに対する手法が古いと感じました。
具体的には、HTMLの構造が4.01時代をベースにしたものになっています。
HTML4.01は、HTML5が勧告される前に主流だったバージョンです。
これについては、初級編しか見ていないので、もしかすると中級編以降でその辺りを補完しているかもしれませんが、現在のコーディング思想については、別途改めて勉強する必要があるかもしれません。
具体的なコーディング思想について
例えばですが、CSSを適用させるために、divタグを多様している点、各ブロックをheightプロパティで高さを指定している点などが、実践的ではないかなと感じました。
何度も言いますが、批判しているわけではなく、導入段階ではこれで良いと思いますが、その後さらに勉強が必要になるという点については、ご理解していただきたいと思います。
タグの使い方について説明が不十分
これについては、初級編の段階では詰め込み過ぎない方が良いという考え方もありますが、私個人としては、h1タグ、h2タグなどの注意点(h2を飛ばしてh3を使ってはいけない等)やulタグの子要素にはpタグのようなliタグ以外は使ってはいけないなど、最低限の注意点は必要かなと思いました。
まとめ
HTML・CSSのレッスンを行っている立場から見た、Progateの「HTML&CSS 学習レッスン 初級編」を実践してみた感想をお話してきました。
初めてHTMLやCSSに触れる導入段階としては、申し分ない内容だと思いますが、実務の現場としては実践に則したコーディング技術について、さらに勉強していく必要があるかなと感じました。
中級編以降で、そのあたりに触れていたら最高ですが、より実践的な技術については日々新しいものが出てくるので、常にアンテナは張っておく必要はあると思います。
こちらのサービスだけでなく、他のところからも技術を仕入れるようにすると、より実践的な技術が身につくと思います。
さらにステップアップを目指したい方、もっと理解を深めたい方、お気軽にご相談ください。