Photoshopで効果的なタイポグラフィー(右上り文字)を作る方法
2023.04.21

WEBサイトを含む広告のデザインでは、タイポグラフィーと呼ばれるテキストのデザインが必要になります。
PhotoshopやIllustratorなどを使って、テキストを加工して見栄えの良い、インパクトのあるデザインを作成することが多いと思いますが、最近ではfigmaなどでデザインを作成する機会も増えているようです。
今回は、サムネイルやキービジュアルで効果的な「右上り文字」のPhotoshopでの作り方について紹介していきたいと思います。
使用するフォント・テキスト内容を決める
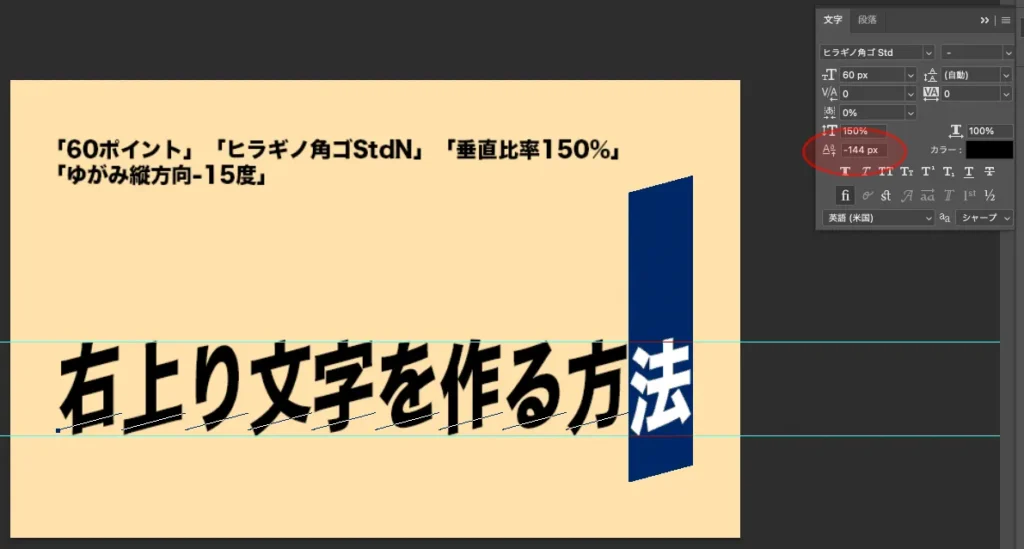
今回は例として「右上り文字を作る方法」という内容のテキストを右上り文字に加工してみたいと思います。
フォントスタイルは、「60ポイント」「ヒラギノ角ゴStdN」「垂直比率150%」で設定します。(下図のとおり)
この辺りは適宜設定していきます。

テキストのゆがみを設定する
次にテキストのゆがみを設定します。
ゆがみの設定の仕方は何通りかあります。
- 編集/変形/ゆがみ のメニューを選択し、縦方向に変形させます
- 移動ツールでテキストを選択し、Ctrlキー(Macは⌘キー)を押しながらハンドルをドラッグしてテキストを変形させます
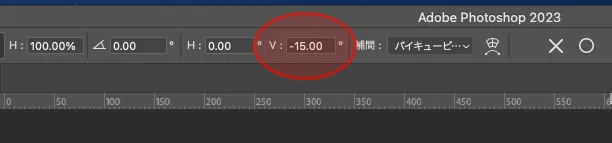
- テキストを選択し、Ctrlキー(Macは⌘キー)を押しながらTキーを押すと画面上部のステータスバーでゆがみの値を設定します
ゆがみの角度を−15度に設定して文字を右上りに変形させます。


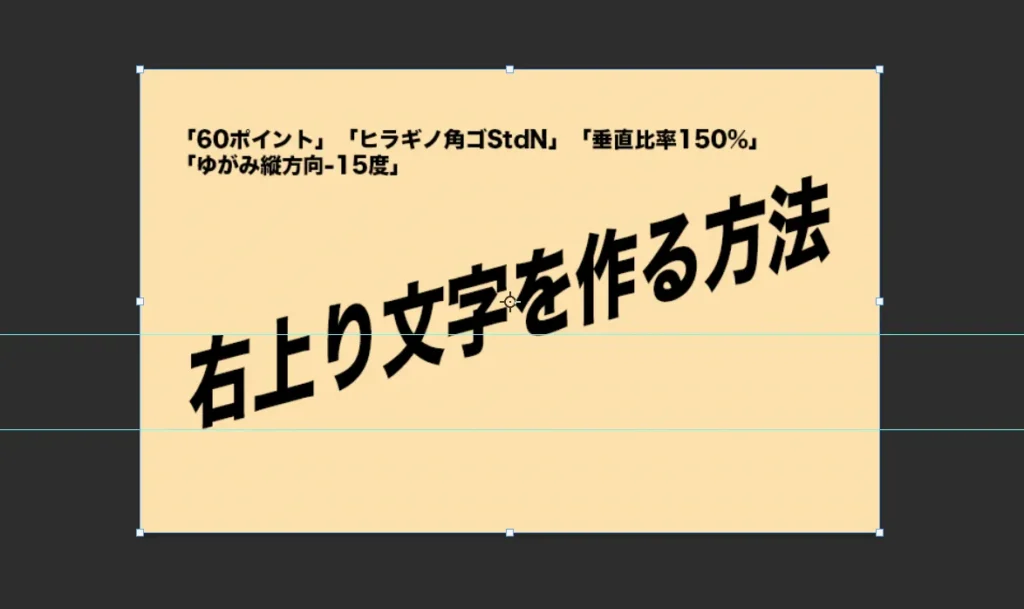
先頭文字を基準にガイドを引いておく
これは念の為、先頭の文字に位置を合わせるためにガイドを引いて、それを基準に他の文字を揃えていきます。
ルーラーからドラッグすることで簡単にガイドを引くことができます。

一文字ずつ上下位置を整える
今回のフォント設定の場合、1文字あたり16ptずつズレているので、上下位置を-16ptずつズラしていくとうまく揃えることができます。
| 16×1 | 16 |
| 16×2 | 32 |
| 16×3 | 48 |
| 16×4 | 64 |
| 16×5 | 80 |
| 16×6 | 96 |
| 16×7 | 112 |
| 16×8 | 128 |
| 16×9 | 144 |
| 16×10 | 160 |
これも設定したフォントによって適宜調整していきます。
この段階でフォントサイズなどを変えてしまうと、また表示位置がズレてしまうので都度調整する必要が発生してしまいます。

まとめ
文字が右上りになる形に変形して、見栄えの良いフォントデザインに加工する方法を紹介しました。
最初から右上りの形になっているフォントを用意した方が早いかもしれませんが、既存のフォントを使って変形する方法も覚えておくと、いざという時に使えるテクニックとして便利かと思います。
今後もPhotoshopやIllustratorを使ったテクニックを色々と紹介していく予定なので、お楽しみに!!