【Nu Html Checkerの使い方】ツールで構文エラーチェック
2022.03.30

ある程度、HTMLの勉強をして理解していても、正しいコーディングができているか、最初の頃は不安もあると思います。
正しいコーディングができていると自信を持っていても、知らず知らずのうちに記述ミスをしていることもあったりします。
また、正しい記述だと思っていても間違った解釈をしている場合やルールが変わったことに気づかなかったりする場合もあります。
テキストエディタによっては、入力中にエラーの箇所を示してくれたりするものがありますが、それでも記述ミスは起こってしまうものです。
そんな時に役立つのが、「HTMLバリデーションツール」と呼ばれるものです。
以前は、W3Cが提供していた「W3C Markup Validation Service」が使われていましたが、現在はWHATWGに管理が移っているので、【Nu Html Checker】というサービスが用意されています。
このツールを使うことで、HTMLのエラーや警告を見つけ出して、正しい記述に修正することができます。
そこで今回は、この「Nu Html Checker」の使い方についてご紹介していきたいと思います。
目次
以前は「W3C Markup Validation Service」だった
これまでは、W3Cという組織がHTML5の規格を策定していたので、バリデーションツールもW3Cが用意したものが使われていました。
以下のURLからアクセスすることができます。
このツールのチェックに合格すると、正しいHTML5の記述であることを証明することができました。
しかし、WHATWGの規格に移行してからは、「Nu Html Checker」に名称が変更されました。
以前のページにアクセスし、チェックすることもできますが、チェック内容とチェックの結果については、WHATWGのものになっています。
「Nu Html Checker」の基本的な使い方
基本的には、以下のリンクページにアクセスし、「Address of page to check」のところにチェックしたいページのURLを入力して、Checkボタンをクリックします。

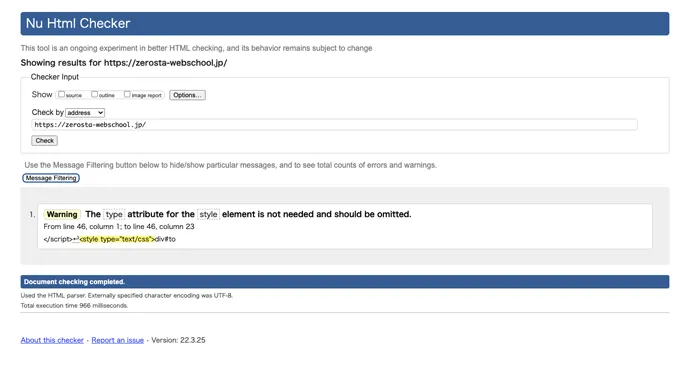
チェックした結果は、以下のようになっています。
このWEBサイトをチェックした結果になっていますが、Warning(警告)が1件出ていますね。
ちなみに、この警告は「style要素には、type属性は必要ない」というメッセージになっています。
あっても問題は無いので放置しても問題ありませんが、可能であれば対処した方が無難です。
Error(エラー)が出た場合は、速やかに対処して解決する必要があります。

「Nu Html Checker」の便利な使い方
通常は、URLを入力してチェックを実行するだけで充分ですが、さらに細かく確認することができるようになっています。
そのいくつかをご紹介していきます。
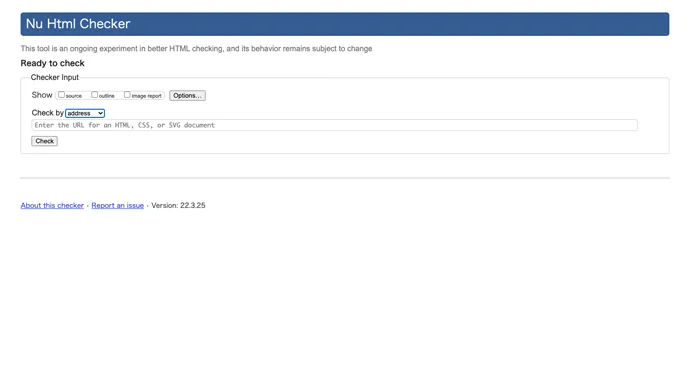
Show項目
Show項目では、sourceにチェックを入れて実行すると、ソースコードがページ下に表示されて、エラーや警告の箇所がハイライトで表示されます。
outlineでは、Headline Level(見出しレベル)の階層が確認でき、image reportでは画像の代替テキストの有無を確認できます。
Check by項目
Check by項目では、addressを選択するとURLでチェックでき、file uploadではローカルファイル、text inputではソースコードを直接貼り付けてチェックすることができます。
Optionsボタン
Optionsボタンをクリックすると、さらにいくつかの設定項目が表示されます。
Message Filteringボタン
Message Filteringボタンをクリックすると、エラーや警告メッセージがツリー形式で表示されます。
チェックボックスのオンオフで、該当するメッセージだけを表示させることができます。

まとめ
W3Cで提供していたバリデータツールは、WHATWGが提供するツールに移行しました。
ページURLは残っていますが、システムは移行したものになっているので、今まで使っていた人もそのまま使い続けることが現状では可能ですが、今後は新しいURLからチェックを行った方が間違いないと思います。
HTMLコーディングは、慣れていても間違いが起こるものです。
ひと通りコーディングが完了したら、必ずバリデータツールでチェックする習慣をつけておきましょう。