【謎の余白】HTMLで改行したり画像を並べた時にブラウザに出てるアレ
2023.02.04

皆さんは、HTML上で改行をしたり、画像を挿入してブラウザに表示した時に、【謎の余白】があることで困ったことはありませんか?
私は最初の頃、この謎の余白に悩み色々な方法で対処していました。
結果として余白が無くなれば良いのかもしれませんが、なぜ余白が生まれるのかその仕組みをキチンと理解しておくと、適切な対応の仕方を身につけることができます。
HTMLで【謎の余白】が出る現象とは?
まずはどのような場合に謎の余白が現れるのか紹介していきます。
<!-- HTML上で改行した場合に余白が表示される現象 -->
<p>意図せず余白が表示されるということは
HTML上で改行している可能性があります。</p>
<!-- 画像を表示した場合に余白が表示されてしまう現象 -->
<img src="xxxx.png" alt="1つめの画像" width="300" height="200"><br>
<img src="xxxxxx.png" alt="2つめの画像" width="300" height="200">実際に表示してみると以下のようになります。
意図せず余白が表示されてしまうということは HTML上で改行している可能性があります。


まず、文章の途中でHTML上で改行してしまうと、上記の例では「…ということは」と「HTML上で…」の間に謎の余白(半角スペース)が表示されていることが確認できます。
画像については、<br>タグで改行して2つの画像を上下に並べていますが、こちらも画像と画像の間に謎の余白(半角スペース)が表示されています。
これらの本当の原因はいったい何なのでしょうか?
【謎の余白】の本当の正体とは!?
文章の途中に現れる謎の余白は、最初にお話したとおり改行が原因となっています。
HTML上で改行すると目に見えない「改行記号」というものが挿入されます。
改行、半角スペース、タブスペースなどは、「編集記号」「制御記号」などと呼ばれ、ブラウザや印刷物では目には見えない特殊な記号として扱われます。
この改行記号はHTML上では改行されて表現されますが、ブラウザ上では半角スペースとして扱われてしまいます。
そのため、ブラウザ上で改行させたい場合には、<br>タグが用意されているというわけです。
画像と画像の間に出てくる謎の余白の正体とは!?
一方、画像と画像の間に出てくる謎の余白の正体は、少し複雑になります。
<img>タグは、インラインブロックという特殊な振る舞いをする要素で、行内に表示されるコンテンツでありながら、横幅と高さを持っているのが特徴です。
インラインとは、1行単位のコンテンツで行内に表示される文字や画像がそれに当たります。

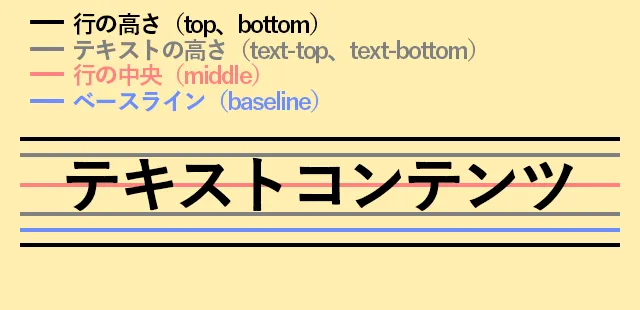
行の中には、上記のような境界線が設定されており、CSSのvertical-alignプロパティで定義することができる位置になっています。
上の図では、説明のためにtext-bottomとbaselineを分けていますが、デフォルトでは同一の位置に重なっている状態になります。
画像や文字は、デフォルト(初期値)ではベースライン(baseline)に配置されるようになっています。
ここで注意しなければいけないのは、baselineとbottomの間にはほんの少し余白があるということです。
上記の例では、1つ目の画像が1行目、2つ目の画像が2行目に表示されている形になっています。
1行目のbottomと、2行目のtopがくっついているのですが、その間にはbaselineとbottomの余白が生じてしまいます。
これが画像と画像の間にできた謎の余白の正体です。
これを消す最もスマートな方法は、<img>タグに対して、vertical-align: bottom;という設定を当てることです。
heightプロパティで高さを画像の高さと同じにする方法もありますが、画像の大きさが変わる度にCSSを修正しなくてはいけません。
reset.cssなどで、img要素に対してvertical-align: bottom;などの設定が含まれているのは、この謎の余白を除去するためのものと考えられます。
まとめ
ちょっと説明がわかりにくくなってしまいましたが、文章の途中で出てくる謎の余白はHTML上で改行してしまうことが原因でした。
一方、画像と画像の間に出てくる謎の余白は、インラインブロックとして振る舞うimg要素がベースライン上に配置されていることが原因でした。
こういった予期せぬ現象がHTML、CSSでは度々現れてしまうことがあります。
本当の原因を理解することで、適切な対処を行うことができるので、HTML、CSSの基礎はしっかり身につけておきましょう!!