【まとめ】jQueryが正常に動作しない時の対処方法
2023.05.08

jQueryを使い始めると、うまく動作しない場面にたくさん遭遇するようになります。
そんな時に多くの場合は、「ブラウザのデベロッパーツールのコンソールでエラーを確認する」ことで原因を知ることができます。
大抵の場合は…
- jQuery本体が抜けている
- jQuery本体が重複している
- jQuery本体の設置場所が適切じゃない
- jQueryのバージョンが古い
- jQueryスクリプト自体にエラーがある
のどれかに当てはまることが多いです。
これらの対処方法については、後ほど簡単に解説していきます。
今回は、今まで動作していたのに急に動かなくなったり、PCでは動くのにスマホでは動かないなどのイレギュラーな場合について解説していきたいと思います。
必ずしも紹介した事例に当てはまらない場合もあるので、解決のヒントとして活用していただければ幸いです。
目次
よくあるjQueryのトラブル解決方法
jQueryが動かないというトラブルは結構頻繁に起こるので、おかしいなと思ったらまずはデベロッパーツールを使ってエラーメッセージが出ていないか確認してみましょう。
デベロッパーツールの使い方については改めて別の機会に紹介したいと思います。
jQuery本体プログラムが抜けている
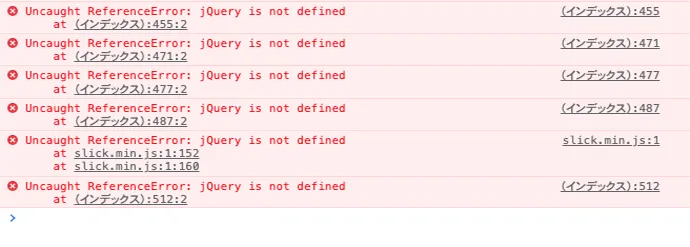
ブラウザのデベロッパーツールのコンソールを開いてみると、以下のメッセージが出てくることがあります。

Uncaught ReferenceError: jQuery is not definedまたは
Uncaught ReferenceError: $ is not definedこのメッセージは、「キャッチできなかった参照エラー:jQueryが見つかりません」($が見つかりません)という内容になっています。
このメッセージが出力される場合は、ほとんどjQuery本体プログラムが読み込まれていないことが多いので、ページソースを表示して記述を確認してみましょう。
全く記述していない場合は追加し、記述している場合はリンクURLの記述が間違っていないか今一度確認してください。
WordPressでサイト制作を行なっている場合は、functions.phpの中でjQuery本体プログラムの出力を除外している場合もあるので、ファイル内の記述も確認しておきましょう。
jQuery本体プログラムが重複している
WordPressでサイト制作を行なっていると、jQuery本体プログラムの記述はwp_head()の中で定義されているので、他の箇所でjQuery本体プログラムの記述をしてしまうと、二重定義になってしまうことがあります。
jQuery本体プログラムが重複していると、予期せぬ不安定な動作をすることがあります。
ある箇所は動作するのに、他方では動作しないとか、昨日は動作したのに今日は動作しないとか…
必ずしもそうとは限らないのですが、原因不明のおかしな動作の場合は、この重複の可能性があります。
何か不自然な動作をする場合は、プログラムが重複していないか確認してみましょう。
確認の方法としては、ブラウザの「ページのソースを表示」でHTMLコードを表示してそれに対して「jquery」で検索してみてください。
もし重複していた場合、ひとつだけ残して動作確認してみます。
改善しない場合は、元に戻して他方のプログラムを残して動作確認しましょう!
jQuery本体プログラムの設置場所が適切じゃない
jQuery本体プログラムは正しく記述されているのにも関わらず、正常に動作しない場合、HTMLやPHP上の記述する場所に問題がある可能性があります。
例えば、本体プログラムより前にスクリプトを記述している場合、そのスクリプトは正常に動作しません。
<script>
$(document).ready(function() {
// ここにスクリプトを記述
});
</script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>上記のような記述の場合、スクリプトより下にjQuery本体プログラムがあるため、スクリプトは動作しません。
対応策としては、本体プログラムの記述をスクリプトより上に移動させます。
jQuery本体プログラムのバージョンが古い
jQuery本体プログラムのバージョンが古い場合も動作不全を起こしてしまうことがあります。
これはブラウザがアップデートされたり、jQueryライブラリが更新されると、サポートから除外されてしまうことに起因します。
現象としては、
- Aのライブラリは動くけど、Bのライブラリは動かない
- Cのブラウザでは動くけど、Dのブラウザでは動かない
- PCでは動くけど、スマホでは動かない(その逆も)
のようなものが発生する恐れがあります。
jQuery1.xや2.xの古いバージョンを使っている場合は、できるだけ最新のバージョンを使うようにしましょう。
(最新すぎると不具合がある場合もあります…)
CDNを使っている場合は、URLに記載されているバージョン番号を書き換えるだけで使える場合もありますが、念の為リリースされているURLを取得して貼り直してください。
また、あまりに古いバージョンから最新バージョンに本体プログラムを変えてしまうと、ライブラリが動作しない場合もあるので、その時はライブラリも最新のものに変えてみましょう。
jQueryスクリプト自体にエラーがある
本体プログラム側の問題ではなく、自作したjQueryスクリプト自体に問題があると当然動きません。
その場合は、エラーのある箇所についてデベロッパーツールにエラーメッセージが表示されるので、内容を確認してエラーを取り除いてください。

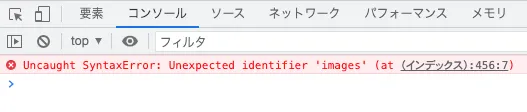
jQueryスクリプトにエラーがあると、上記のようにデベロッパーツールのコンソールにエラーメッセージが表示されます。
該当箇所とエラー内容が表示されるので、原因を究明してエラーを取り除いてください。
デベロッパーツールにエラーが無い場合
デベロッパーツールのコンソール画面にエラーメッセージが出ていないにもかかわらず、jQueryが動作しない場合もあります。
そのいくつかの例を紹介して、対処方法を解説していきたいと思います。
WordPressのプラグインで最適化している
この場合、Javascriptの最適化をプラグインで実施していると場合によってはエラーが無いのに動作不全を起こしてしまう可能性があります。
そういった場合には、プラグインの設定やプラグイン事態をオフにしてみてください。
サーバーキャッシュ・ブラウザキャッシュが残っている
デベロッパーツールにエラーが出ていない、HTMLやJSファイル上の記述に問題が無い、という原因の特定が困難な不具合が発生した場合、サーバーキャッシュやブラウザキャッシュが残っている可能性があります。
そんな時は、キャッシュをクリアしてから動作確認してみてください。
意外とあっさり解決するので拍子抜けするパターンです。
まとめ
jQueryが正常に動作しない場合についてまとめて紹介しました。
今回紹介した事例を元に原因を探りながら対処していくと、ある程度の不具合は解消できると思います。
それでも不具合が解消されない場合は、当スクールのワンタイムレッスンなどを活用してもらえると案外あっさり解決する場合もありますよ?
その前に以下にまとめた事例と対処方法について確認してみてくださいね。
- jQuery本体が抜けている
→ jQuery本体プログラムの記述を追加する - jQuery本体が重複している
→ 必要なものだけ残し、不要な本体プログラムを削除する - jQuery本体の設置場所が適切じゃない
→ jQueryスクリプトより前に本体プログラムを設置する - jQueryのバージョンが古い
→ jQuery本体プログラムを最新のものに更新する - jQueryスクリプト自体にエラーがある
→ デベロッパーツールでエラーを確認し、エラーを取り除く - WordPressのプラグインで最適化している
→ プラグインの設定やプラグイン自体を停止して様子を見る - サーバーキャッシュ・ブラウザキャッシュが残っている
→ キャッシュをクリアして様子を見る
これらの対策を実施しても解決しない、もしくは対策の仕方が分からないという方は、気軽にご相談ください。