「HTMLは入れ子構造」ってどういうこと?
2022.03.24

HTMLの勉強をイチから始める時に、一番最初につまづくところがいくつもあるのですが、その中のひとつに「入れ子構造」というものがあります。
ある程度、HTMLのコーディングに慣れた人でも、この入れ子構造がキチンと組まれていない場合も散見されたります。
ここで一度復習の意味も込めて、入れ子(ネスト)構造を丁寧に解説していきたいと思います。
目次
入れ子(ネスト)構造の代表はマトリョーシカ
入れ子構造を説明する時によく例えられるのが、マトリョーシカです。

マトリョーシカは、大きな人形の中に、中くらいの人形、さらにその中に小さな人形が入っています。
入れ子構造とは、まさに大きな箱に中くらいの箱、中くらいの箱に小さな箱が入るという構造になっています。
まずは、このマトリョーシカのように大きな入れ物に小さな入れ物がいくつも入っていくという構造のイメージを理解して下さい。
HTMLにおける入れ子構造とは?
まずは実際に、HTMLで入れ子構造を表現する場合についてみていきましょう。
<main>
<section>
<h2>見出し</h2>
<p>テキストテキストテキスト</p>
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>
</section>
</main>上記、HTMLのソースコードを例に見ていきます。
まず、一番大きな箱は<main>〜</main>になり、その次に大きな箱が<section>〜</section>です。
sectionタグの中には、h2タグ、pタグ、ulタグが小さな箱として入っています。
<ul>〜</ul>の中には、さらに<li>〜</li>が入っています。
HTMLの入れ子構造を図解!
前述では、HTMLのソースコードで具体的に入れ子構造をご紹介しました。
ここでは、上記HTMLの記述を図解で説明していこうと思います。
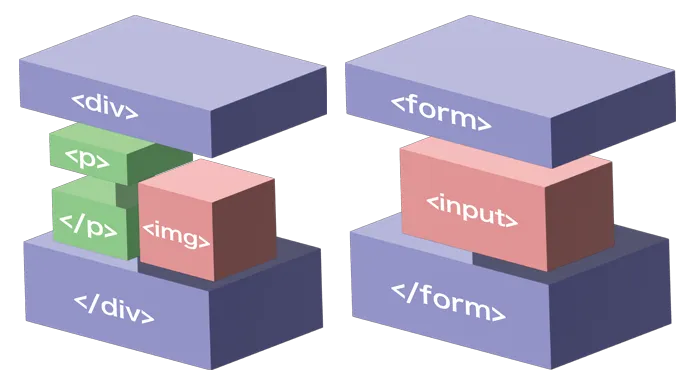
開始タグは”フタ”、終了タグは”底”
pタグ、divタグのように、開始タグと終了タグがセットになっているものと、imgタグやinputタグのように開始タグしか無いものもあります。
<div>
<p>ここに段落テキストが入ります。</p>
<img src="image.png" alt="イメージ画像">
</div>
<form action="program.php" method="post">
<input type="text" name="onamae">
</form>開始タグと終了タグがセットで存在しているものについては、入れ物・箱をイメージすると分かりやすいので、開始タグは「フタ」、終了タグは「底」という風に考えてもらうと良いかと思います。

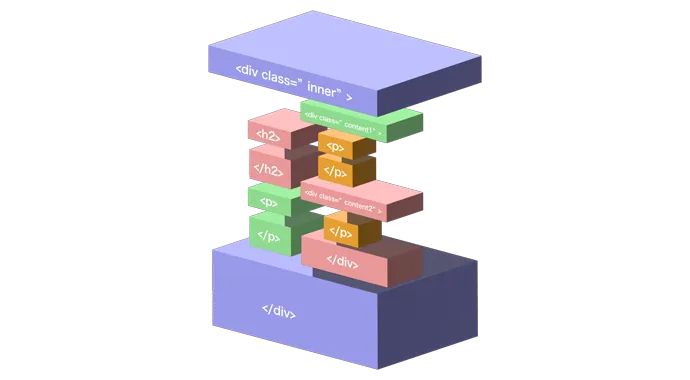
”フタ”と”底”は、どちらか一つが欠けてもダメ!
開始タグと終了タグは、対になっているものであるため、どちらか一方が欠けてしまうと、HTMLの構造に不具合が生じてしまいます。
<div class="inner">
<h2>見出しです</h2>
<p>ここに段落テキストが入ります。</p>
<div class="content1">
<p>ここに段落テキストが入ります。</p>
<div class="content2">
ここに段落テキストが入ります。</p>
</div>
</div>コーディングに慣れた人でも、「開始タグはあるのに終了タグが無い」などのミスをしてしまうことがあるので、注意が必要です。

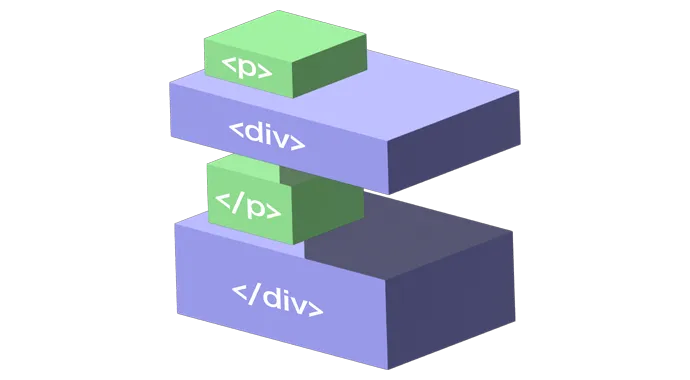
”フタ”と”底”は、入れ違いになってはダメ!
何度も言いますが、開始タグと終了タグは、1セットになっています。
したがって、大きな箱の中に小さな箱が入る場合、「底」だけ中に入って、「フタ」だけ大きな箱の外側に出るということは、あり得ませんよね?
<p>
<div>ここに段落テキストが入ります。</p>
</div>HTMLのタグは、箱であることをしっかりイメージできていると、開始タグと終了タグが上記のような入れ違いになってはいけないことが理解いただけると思います。

まとめ
プログラミングを始めて勉強する方にとっては、初期段階では思った以上に悩むところだと思います。
入れ子構造とは、マトリョーシカを思い浮かべていただければ理解しやすいです。
HTMLの場合は、入れ物・箱をイメージして、開始タグを「フタ」、終了コードを「底」としてイメージすると、どちらか一つでも欠けてしまうと中に物を収めることができないということが想像できると思います。
一度理解してしまうと、それほど難しい概念ではないのですが、それでもこの入れ子構造がキチンとコーディングされていない場合もあったりしますので、正しく理解しておくようにしましょう。