【これから学ぶ方向け】よく使うHTML用語集
2022.04.07

これからHTMLの勉強を始めようとした時に、まず何から始めたら良いか分からない方も多いと思います。
いきなりプログラミングを始めても、結局ただサンプルコードを入力して終わりとなってしまい、何も理解できずに挫折してしまうということもあります。
実際、私もプログラムを独学で始めてた時は、サンプルコードを入力して実行した結果に満足して終わってしまったので、十分理解できずに終わってしまった経験がありました。
そこで今回は、HTMLの勉強を始める前に、まずはよく使うHTML用語についてご紹介していきたいと思います。
目次
よく使うHTML用語
HTMLを勉強していると、分からないことを調べようとしても、始めのうちはどうやって調べたらいいのか分からないこともあると思います。
そのような時に、正しい用語を覚えておくと、スムーズに調べることができたりします。
ここでは、基礎的な用語のいくつかを説明していきます。
HTML(Hyper Text Markup Language)
「Hyper Text Markup Language」の頭文字を取って、HTML(エイチティーエムエル)と呼んでいます。
意訳すると、「文字に意味づけをすることに優れた言語」ということで、WEBサイト(ホームページ)を作成するために必要な言語となります。
実は、文字に意味づけするという部分が、HTMLのコーディングをする上でとても重要で、正しく意味づけすることが、WEB標準に準拠することにつながります。
要素(Element)
HTMLが意味づけをする言語ということですが、その意味を表しているものが「要素(Element)」と言います。
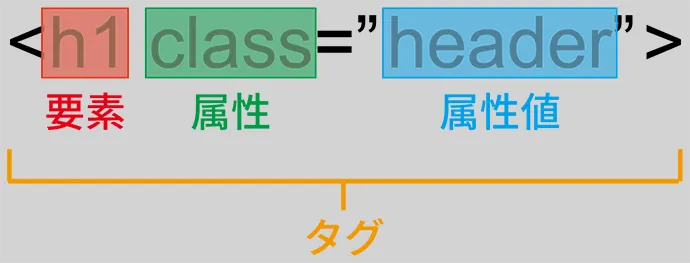
要素=タグと認識している人も多いですが、厳密に言うと違っていて、簡単に図で表すと以下のとおりになります。

タグ(Tag)
上記の図のとおり、要素、属性、属性値を含めた<>で囲まれた部分をタグと呼びます。
タグは、テキストに意味づけするためのもので、開始タグと終了タグでテキストを囲むのが一般的です。
空要素(Empty Element)
一般的には、「からようそ」と読みますが、「くうようそ」と読んでも差し支えないと個人的には考えています。
通常のタグは、開始タグと終了タグを使用しますが、一部のタグ(imgタグ、inputタグなど)は、終了タグの無いものもあります。
この終了タグが無いものを空要素と呼びます。
入れ子構造(Nesting / Nested Structure)
HTMLだけではありませんが、HTMLのタグは箱に例えられることがよくあります。
大きな箱の中に小さな箱を入れる(マトリョーシカなど)構造を「入れ子構造」と呼んでいます。
詳しくは、こちらの記事でも紹介しています。
親要素・子要素(Parent Element / Child Element)
上記の入れ子構造になった場合、外側の大きな箱を「親要素」と言い、親要素の中に含まれるものを「子要素」と言います。
子要素の中にあれば孫要素、親要素の中に複数要素が並ぶ場合は隣接要素(兄弟要素)と言うこともあります。
属性(Attribute)
属性は、要素に対して性格づけするものと考えると分かりやすいと思います。
例えば、人間という要素があったとして、性別という属性があり、男性や女性などが属性値というものになります。
図にするとこんな感じです。

コーディング(Coding)
よく、プログラミングとコーディングの違いについて聞かれることがありますが、一言でまとめると「プログラムを書くことをコーディング、設計からデバッグまでの一連の流れをプログラミング」となります。
つまり、設計からデバッグまでの流れのうち、プログラムを書く工程のみを指してコーディングと言っています。
しかし、実際の現場ではコーディングと言っても、プログラムを書く工程からデバッグまでを指している場合も多いのが現状です。
文字実体参照(Entity Reference)
HTMLには、記述のルールとしていくつかの記号を使用しています。
>(大なり)、<(小なり)、&(アンパサンド)、"(ダブルクォーテーション)などがあります。
これらの記号をそのまま記述してしまうと、タグの記述記号として認識されてしまい、HTMLが正しく認識されないため、ブラウザに間違った内容が表示されてしまいます。
そこで、HTMLの記述で使用する記号や特殊記号(機種依存文字と言うものもあります)については、文字実体参照という方法で記述します。
<p>y > 3x + 2</p>
<footer>
<small>Copy 2022 © ゼロスタWEBスクール All rights reserved.</small>
</footer> 文字コード
HTMLやCSSは、テキストと呼ばれる文書で作成されます。
HTMLやCSSに限らず、一般的なテキスト文書についても「文字コード」と呼ばれるもので記述されています。
文字コードにはいくつか種類があり、「Shift-JIS」「EUC」「UTF-8」などがあります。
HTMLの場合、一般的にはUTF-8が使われますが、他の文字コードを使うこともできます。
ただし、ファイルとして保存する時に、どの文字コードで保存したのかをHTMLやCSSの中に正しく記述してあげないと、ブラウザに表示する際に文字化け(文字が読めなくなる)を起こす場合があるので、注意が必要です。
まとめ
HTMLの勉強を始めると、色々と分からないことにぶつかってしまいます。
そんな時、Googleなどで調べる上で正しい用語を知らないと、どうやって調べたら良いかすら分からなくなってしまいます。
少しずつでも良いので、正しい用語を覚えて、HTMLの理解を深めていきましょう!!
HTMLやCSSに興味がありましたら、お気軽にご相談ください。