【これから学ぶ方向け】よく使うCSS用語集
2022.04.11

HTMLやCSSに限らず、専門的な技術や知識を学ぶ時にぶつかってしまう壁のひとつに、専門用語があります。
当スクールでは、できるだけ専門用語を用いずにお教えすることを心掛けていますが、それでも専門用語が必要な場面も多くあります。
当然のことながら、実践の現場では専門用語は日常的に使われるので、しっかりと理解しておく必要があります。
今回は、CSSに関連する用語をまとめてみました。
目次
よく使うCSS用語
CSSの用語は、HTMLの構造を正確に理解しておかないと、正しく理解することが難しい場合があります。
ここでは、よく使う用語とともに、HTMLの構造についても合わせて紹介していきます。
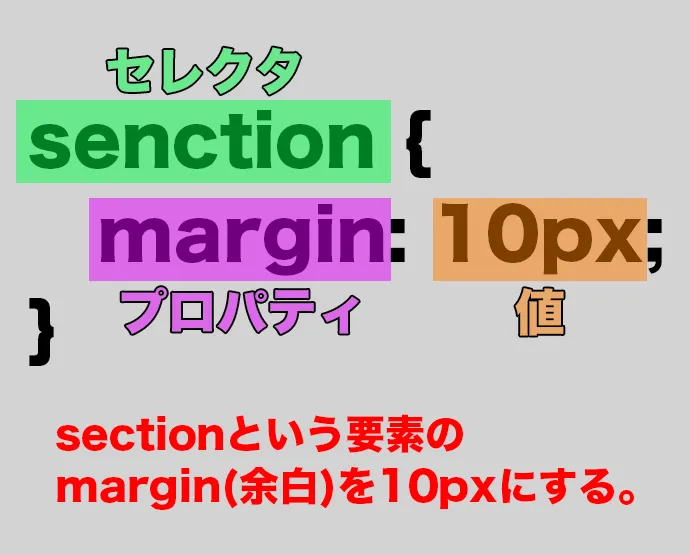
セレクタ・プロパティ・値
CSS記述の基本形になります。
【セレクタ】は、「どこ」というHTML上の場所を表します。例えば、h1要素とか、id名が”container”とか、class名が”inner”とか、そういったどこにCSSを適用するのかを指定します。
【プロパティ】は、「なに」を設定するのかを表します。例えば、要素の横幅とか、余白とか、文字の大きさとか、そういったものを設定します。
【値】は、「どのように」設定するのかを表します。例えば、横幅を300pxにするとか、文字の色を赤にするとか、具体的な値を指定します。

全称セレクタ
セレクタは場所を表すのですが、全称とは「全てを称する」ということなので、指定した場所全てを含むという意味になります。
以下の例では、id名”wrap”に含まれる全ての要素に対してCSSを適用するという記述になります。
#wrap * {
color: #0000ff;
}複数セレクタ
文字通り複数の要素などに対してCSSを適用する場合の記述方法になります。
カンマ(,)で区切って複数のセレクタを記述します。
#sec01 p, #sidebar p {
font-size: 14px;
}子孫セレクタ
HTML上で入れ子構造になっているものに対して、その親要素に含まれる特定の子要素にのみCSSを適用する場合に記述する方法になります。
「親要素 子要素」という形で、親要素と子要素の間を半角スペースで区切って記述します。
#main .inner ul li {
margin-bottom: 10px;
}子セレクタ
子孫セレクタの場合は、上記の例だと、ul要素に含まれる全てのli要素という意味になるので、
<ul>
<li>第1章
<ol>
<li>はじめに</li>
<li>おわりに</li>
</ol>
</li>
<li>第2章</li>
</ul>第1章、第2章の箇所だけでなく、はじめに、おわりにの部分もCSSが適用されてしまいます。
子セレクタの場合は、例えばul要素の直下にあるli要素にCSSを適用すると指定することができます。
親要素と子要素の間に、大なり(>)を記述します。
ul > li {
color: #ff0000;
}隣接セレクタ
隣接セレクタは、親子関係ではなく、隣り合う要素に対してCSSを適用する方法です。
以下の場合、h1要素と隣接する1つ目のp要素に対して適用され、2つ目のp要素には適用されません。
<h1>大見出し</h1>
<p>ここにテキストが入ります。</p>
<p>ここにもテキストが入ります。</p>隣接セレクタは、要素と要素の間にプラス(+)を記述します。
h1 + p {
margin-bottom: 20px;
}擬似要素
疑似要素は、HTML上に存在しない要素を疑似的に作り出すためのCSSになります。
HTMLをスマートに記述できますが、多用するとSEO的にはデメリットになる可能性もあるので、使いどころには注意が必要です。
要素セレクタにコロン(:)を2つ付けて、疑似要素を記述します。
div::after {
display: block;
content: "これは疑似要素です!";
}疑似クラス
疑似要素と混同してしまいがちですが、こちらは架空の要素ではなく、実際にHTML上に記述された要素に対して、特定の状態を定義するためのものです。
要素セレクタにコロン(:)を1つ付けて、疑似クラスを記述します。
a:hover {
text-decoration: underline;
}まとめ
今回は、CSSについてよく利用される用語をまとめてみました。
CSSは、HTMLの構造を正しく理解していないと、正しい記述ができない側面もあるので、HTMLと合わせてセットでしっかりと学んでいただきたいと思います。
HTMLやCSSに少しでも興味がありましたら、お気軽にご相談ください!