初心者必見!HTML Living Standardのコンテンツモデル
2023.02.21

HTML4.01の時代は、ブロックレベル要素、インライン要素という分類が存在していましたが、HTML5以降はその分類は無くなり、振る舞いとして(displayプロパティの値として)残っているのが現状です。
その代わりではありませんが、HTML5以降は「コンテンツモデル」という新たな定義がなされており、それらを正しく理解しながらコーディングを進めるのは意外とハードルが高かったりします。
(※正しく理解していなくてもHTMLコーディングを進めることは可能です。)
これからHTMLについて勉強を始めるのであれば、是非ともコンテンツモデルをきちんと理解した上でコーディングを身につけていただきたいものです。
そこで今回は、「コンテンツモデル」についてできるだけ分かりやすく噛み砕いて解説していきたいと思います。(まずは青文字箇所だけでも理解してもらえればOK)
分かりやすく説明するために、公式サイトの日本語訳ページの内容に対してかなりの部分を端折っていますので、より詳しく知りたい方は、日本語訳ページを参照してください。
【HTML Standard 日本語訳 3.2.5 コンテンツモデル】
https://momdo.github.io/html/dom.html#content-models
目次
コンテンツモデルとは?
コンテンツモデルとは、各要素の内容がどのような役割を持っているかを説明しているものです。
詳細は公式サイトの日本語訳ページを参照していただきたいのですが、非常に分かりにくいのでできる限り分かりやすく解説していきたいと思います。
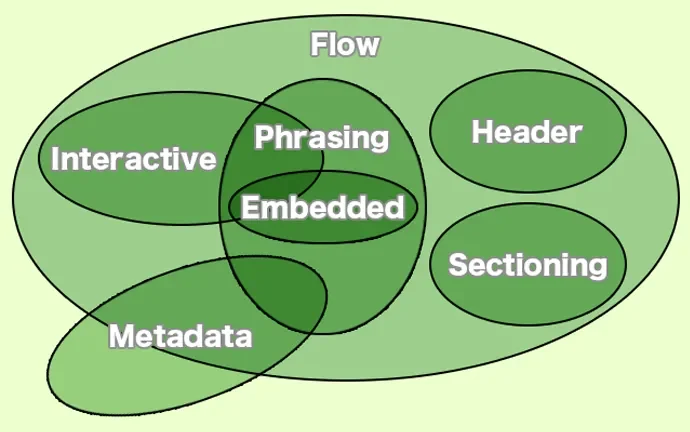
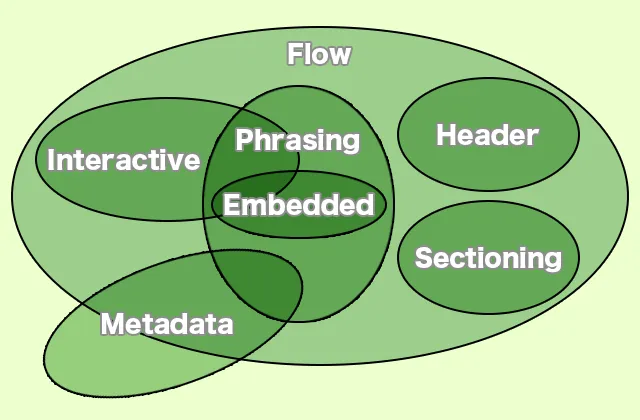
コンテンツモデルには7つのカテゴリーがあり、それぞれに役割が設けられています。
- メタデータコンテンツ
- フローコンテンツ
- セクショニングコンテンツ
- ヘディングコンテンツ
- フレージングコンテンツ
- エンベッディドコンテンツ
- インタラクティブコンテンツ
HTML要素(タグ)は7つのカテゴリーのいずれかに属しますが、一部の要素はどのカテゴリーにも属していない場合があります。

上図のとおり、重なっている部分については、どちらにも属している要素が存在することを示しています。
ほとんどの要素は、フローコンテンツに属しています。
上図のカテゴリーに含まれていない要素も存在します。
コンテンツモデルの種類(カテゴリー)
前述のとおり、コンテンツモデルには7つのカテゴリーが存在します。
しかし、特定のカテゴリーに属さないものが存在するため、コンテンツモデルの種類としては全部で8つに分類されます。
メタデータコンテンツ
メタデータとは、一言でいうと「データを説明するためのデータ」です。
説明するためのものなので、画面上に表示されるコンテンツではありません。
該当する要素(タグ)
script, noscript, style, title, link, metaなど
フローコンテンツ
body要素内で使われる要素がフローコンテンツとなります。
ブラウザに表示されるほぼ全ての要素がこれに該当しますが、他のカテゴリーと兼用で扱われるものも多くあります。
該当する要素(タグ)
a, address, article, blockquote, br, div, footer, header, input, label, ol, p, section, table, ulなど
セクショニングコンテンツ
header要素、footer要素の範囲を定義するコンテンツと説明されることが多いですが、非常に分かりにくいですよね?
headerが頭、footerが脚だとすると、このセクショニングコンテンツは胴体にあたります。
header要素が示している本体部分の内容がセクショニングコンテンツの要素で囲まれているということになります。
該当する要素(タグ)
section, article, aside, nav
ヘディングコンテンツ
各セクションの見出しを表す要素ですが、必ずしもセクショニングコンテンツで囲まれている必要はありません。
例えば、<div>で囲まれたセクション内に、ヘディングコンテンツがあってもOKということです。
該当する要素(タグ)
h1, h2, h3, h4, h5, h6, hgroup
フレージングコンテンツ
段落内で使われる要素です。
HTML4.01で言うところのインライン要素にあたります。
該当する要素(タグ)
a, img, strong, em, br, span, i, small, input, iframeなど
エンベッディドコンテンツ
他のリソースから取り込むコンテンツがあるものが、エンベッディドコンテンツになります。
URLやファイルパスを指定する要素がこれに該当します。
該当する要素(タグ)
img, video, audio, picture, iframe, objectなど
インタラクティブコンテンツ
ユーザーの操作を必要とする要素がこれにあたります。
一部の要素では、属性によってインタラクティブコンテンツに含まれる場合もあります。
該当する要素(タグ)
input, audio, button, details, iframe, label, select, textareaなど
パルパブルコンテンツ
前述のコンテンツカテゴリーには分類されていないカテゴリーですが、「明白なコンテンツ」「検知可能なコンテンツ」という括りになっています。
厳格なルールではないですが、少なくとも1つのパルパブルコンテンツ(hidden属性ではない)が、フローコンテンツ、フレージングコンテンツに含まれている必要があります。
該当する要素(タグ)
a, address, article, blockquote, br, div, footer, header, input, label, ol, p, section, table, ulなど
まとめ
HTML5以降、コンテンツモデル、コンテンツの種類という括りで仕様が提供されていますが、いろいろなところで解説されていますが、どのサイトでもあまり分かりやすく解説しているものがありません。
ほとんどの場合、公式サイトの日本語訳ページそのままを記載していることが多いので、ググってみても分からないと思います。
今回ここでは、できるだけ簡潔に紹介してみましたが、ニュアンスだけでも伝われば嬉しいなと思います。
詳細に説明しているのは、公式のものなので分かりづらいかもしれませんが、一度目を通しておくと良いと思います。
【HTML Standard 日本語訳 3.2.5 コンテンツモデル】
https://momdo.github.io/html/dom.html#content-models