表示速度改善!Autoptimizeプラグインでトラブった話
2022.06.08

WordPressを使っていると、表示速度に対して不満がある場合も多いですね。
プラグインを多数使用していると、それだけレンダリングブロックが発生する可能性があるため、プラグインをできるだけ使わないという対応方法もあります。
今回は手っ取り早く表示速度改善のプラグイン「Autoptimize」を導入してみました。
Autoptimizeの使用方法については、ここではあまり触れませんが、導入して各種設定をいじっていた時にうまく動作しなかったことがあったので、今回はその辺りのお話をしたいと思います。
Autoptimizeってどんなプラグイン?
Autoptimizeプラグインは、前述のとおり表示速度を改善するためのプラグインです。
具体的には、HTML、CSS、Javascript、画像ファイルを最適化して、表示速度を改善するという機能を持っています。
そのため、HTMLをどのように最適化するのか、CSSをどのように最適化するのか、という感じで細かく設定することができます。
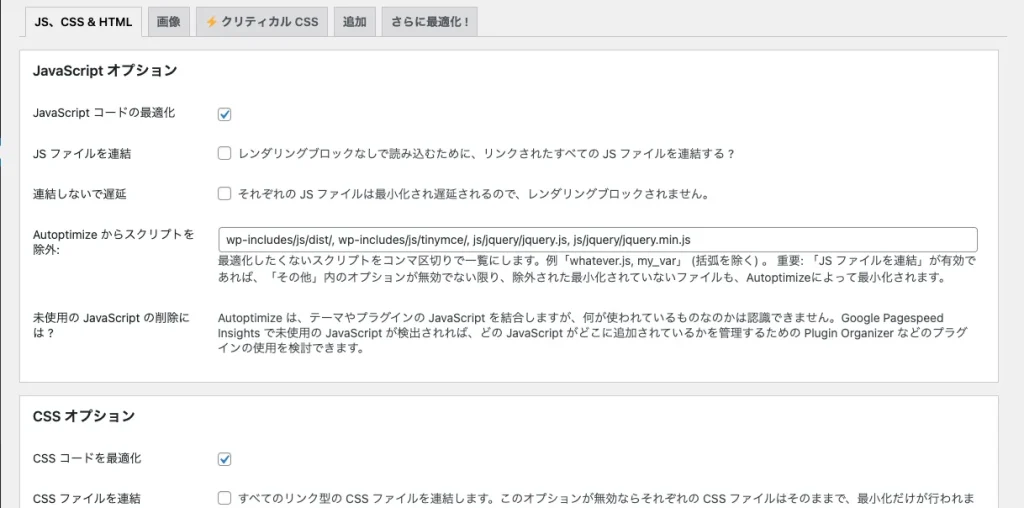
例えば、以下のスクリーンショットのように、Javascriptの最適化について各種設定が用意されています。

Autoptimizeの設定変更したら、スマホでJavascriptが動かなくなった
ネット上で色々と検索していると、Javascriptの最適化については以下の設定方法を紹介しているところが多く出てきます。
- JavaScriptコードの最適化=チェック
- JS ファイルを連結=チェック外す
- 連結しないで遅延=チェック
これらの効果については、簡単に説明すると…
「コードの最適化」とは、不要なコメントや改行などを自動的に削除し、無駄の無いソースコードを生成します。
「ファイルを連結」するのは、複数のファイルを読み込むことでレンダリングブロックが発生することを防ぐ効果があります。
現在では、HTTP/2というプロトコルが一般的なので、ファイル分割した方が読み込み速度が上がると言われています。
「連結しないで遅延」というのは、Javascriptの読み込みを遅延させることで、プログラムの負荷を下げる効果を期待できます。
今回は、この3つの設定を上記のとおりに変更したことで、スマホでのスクリプトが動作しなくなってしまいました。
解決方法とは!?
結論から先に言ってしまうと、「連結しないで遅延」のチェックを外すことで解決することができます。
しかし、表示速度を測定すると、チェックを入れた時の方が劇的に速くなるので、チェックを入れた上でスクリプトが動作するようにしたいところです。
この時、タイミング的に他にも色々とスクリプトやPHP、プラグインをいじっていたので、どこに原因があるのか、最初は分かりませんでした。
とにかく、ひとつひとつ変更したところを元に戻していくという、時間のもったいない作業が続くことになります。
結局、Javascriptの読み込みを遅延させてしまったことで、自分で作成したスクリプトが全て動かなくなってしまいました。
ということは、いくつかあるスクリプトのどれかを遅延から除外すれば良いのでは?と考えてみます。
特定のスクリプトが動作しないのではなく、全てのスクリプトが動作しなくなったので、大元になっているスクリプトに原因がありそうと、当たりを付けます。
そこで一番最初に候補になるのが、jQueryの本体プログラムです。
Autoptimizeの除外設定で、jquery-3.6.0.min.jsを追加して動作テストしてみます。
ビンゴっ!!
「連結しないで遅延」のチェックを入れたままで、スクリプトが動作するようになりました。
まとめ
同じような現象に見舞われた方にとって、参考になる事例では無いかもしれませんが、今回のように何かしらの変更を行なった時には、思いがけないところで影響が出る場合があります。
すぐに気づくことができれば良いですが、しばらく経ってから気づくということも多くあります。
クライアント案件であれば、クライアントやそのお客様から報告が上がる場合もあるので、そうなってしまうとクレームに発展してまう可能性もあります。
今回は、自前のWEBサイトでの事例なので完全な自己責任でした!
すぐに解決できたので良かったのですが、解決に時間が掛かってしまうと機会損失に繋がる場合もあるので、充分に注意しましょう!!