acf_form()関数で簡単に実現するフロントエンド投稿ページの項目切り替え方法
2023.04.05

WordPressのプラグインには、カスタムフィールドを作成する「Advanced Custom Fields」というものがあります。
このプラグインを使うと、カスタム投稿や通常の投稿、固定ページの編集画面に新しい入力項目を追加するとができるようになります。
とても便利なプラグインなので、非常に多くの場面で活用されているため、各所で使い方の紹介がされています。
今回は、作成したカスタムフィールドでラジオボタンを設置し、その選択肢によって次の項目の内容が切り替わるというものを実装した場合のお話になります。
そして、そのカスタムフィールドをダッシュボード上の編集画面だけでなく、フロントエンドに作成した新規投稿ページに表示させて、上記のように選択肢によって次項目の内容が切り替わるようにする方法をご紹介していきます。
これは色々とググってみたり、ChatGPTに聞いても適切な回答を得られなかった内容なので、自力で試行錯誤した結果なので、もしかしたらもっと適切な方法があるかもしれません。
それではさっそくご紹介していきましょう。
ちなみに「Advanced Custom Fields」は、バージョン 6.1.3を使用しています。
目次
カスタムフィールドの条件判定機能
Advanced Custom Fieldsプラグインには、カスタムフィールドを設定する際に「条件判定」という項目を設定することができます。
具体例として、札幌市の行政区を選択すると該当する区内の地域名が選択できるようになるというものを考えてみましょう。
カスタムフィールドの条件判定を設定する手順は以下のとおりです。
(Advanced Custom Fieldsプラグインはインストールされているものとします。)
以下のサンプルページで動作確認できます。
手順1:フィールドグループを新規作成
バージョン6.1.2では、ダッシュボード上のメニューには「ACF」という名称の項目になっています。
「ACF」「フィールドグループ」の項目から新規作成します。
ここではフィールドグループ名を「札幌市区グループ」としておきます。
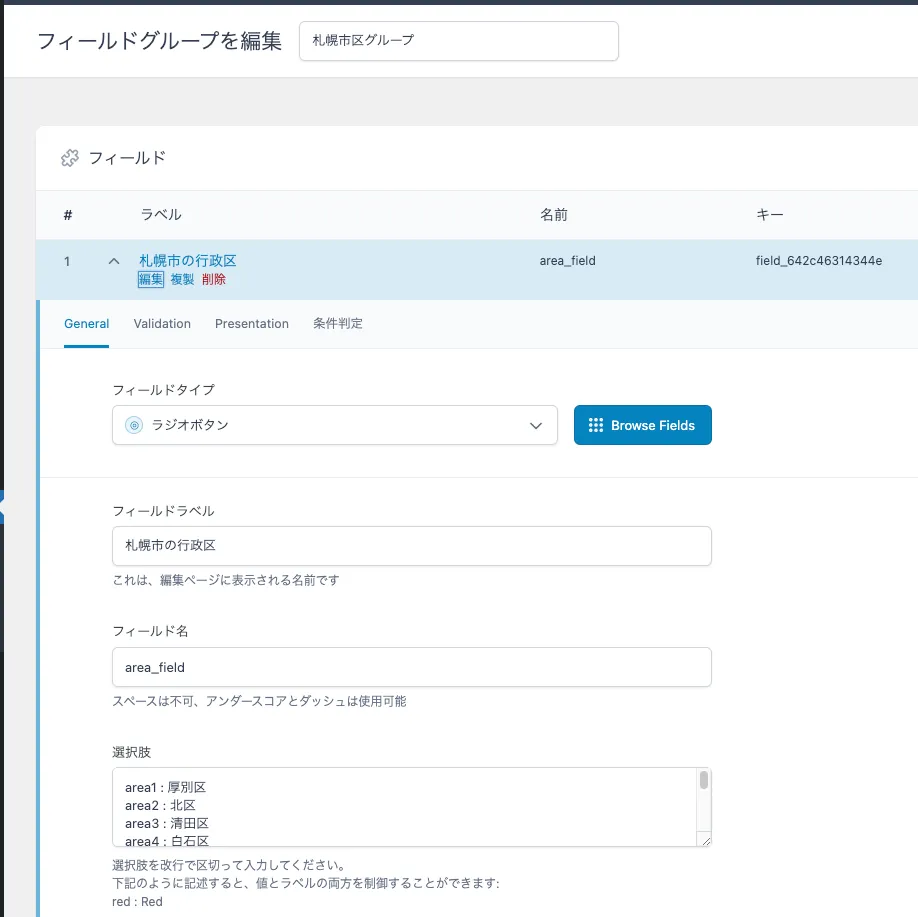
手順2:「札幌市の行政区」ラジオボタン作成
札幌市の行政区(北区、中央区、豊平区など)が選択できるフィールドを作成します。
ここでは、
- フィールドタイプ「ラジオボタン」
- フィールドラベル「札幌市の行政区」
- フィールド名「area_field」
- 選択肢「area1 : 厚別区」のように値とラベルを設定
- 返り値「両方(配列)」
としておきます。

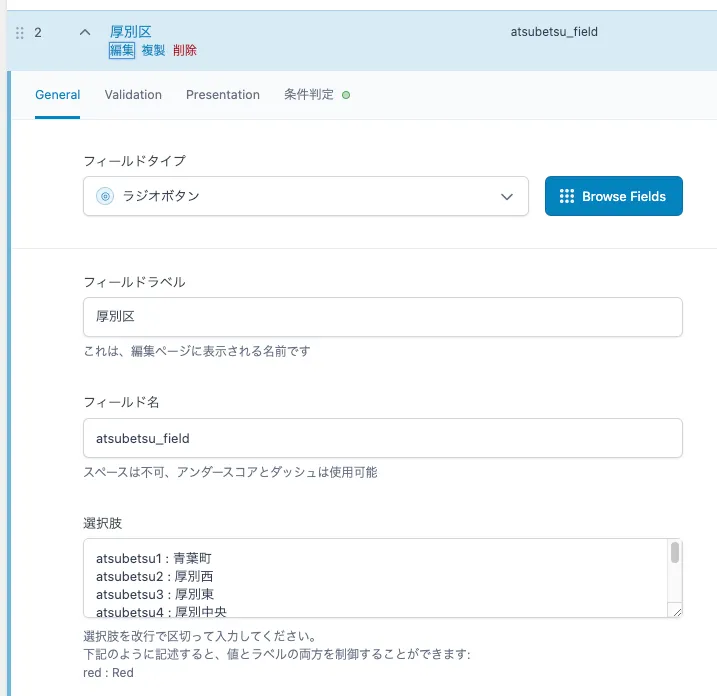
手順3:各区の地域名選択フィールドを追加
次に、各区の地域名を選択するフィールドを追加していきます。
下図の例では「厚別区」の地域名を選択するフィールドを作成しています。
- フィールドタイプ「ラジオボタン」
- フィールドラベル「厚別区」
- フィールド名「atsubetsu_field」
- 選択肢「atsubetsu1 : 青葉町」のように値とラベルを設定
- 返り値「両方(配列)」
として設定しています。

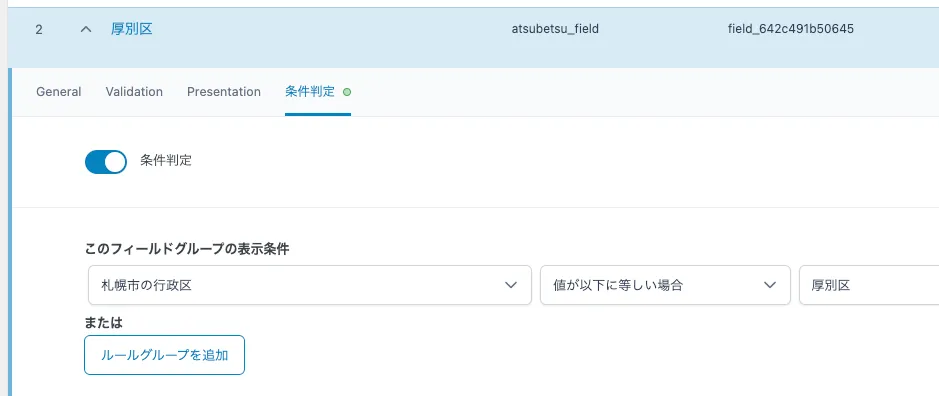
手順4:「条件判定」を追加する
「条件判定」のタブをクリックし、条件判定のスイッチをオンにすると条件を指定することができます。
ここでは、「札幌市の行政区」で厚別区を選択したら、「厚別区」フィールドを表示する。という風に設定します。
「このフィールドグループの表示条件」の項目で、
- 札幌市の行政区
- 値が以下に等しい場合
- 厚別区
という感じで左から順に選択して設定していきます。
同様に他の行政区についても追加していくと、下準備完了です。

カスタム投稿に紐づける
作成したカスタムフィールドが入力できるカスタム投稿を準備します。
カスタム投稿の追加については、ここでは割愛しますが方法としては、「Custom Post Type UIプラグインを活用」もしくは「functions.phpにて設定」のいずれかで追加します。
今回はカスタム投稿のスラッグに「sapporo-area」としています。
追加したカスタム投稿に、カスタムフィールドを追加します。
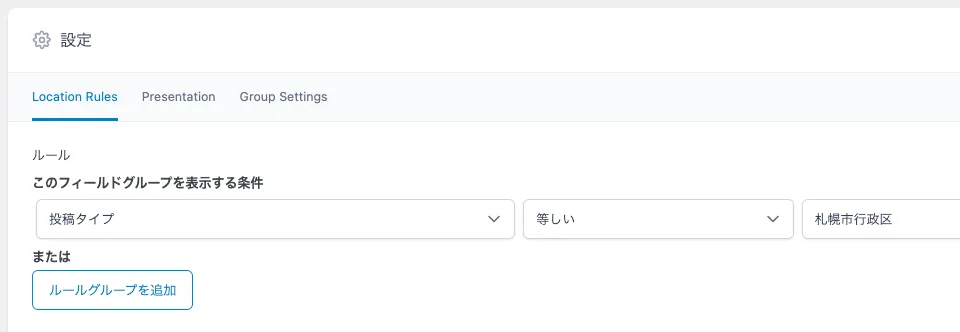
上記で作成したフィールドグループの編集画面で、下の方にスクロールすると「設定」項目があるので、下図のように設定します。
「このフィールドグループを表示する条件」の項目で、
- 投稿タイプ
- 等しい
- 札幌市行政区(カスタム投稿名)
としておきます。

固定ページで新規投稿ページを作成
次の手順として、新規投稿ページを固定ページで作成します。
ここではスラッグを「sample-page」として作成し、本文には何も入れずに公開します。
新規投稿ページのテンプレートファイル作成
上記スラッグで作成した固定ページのテンプレートファイルを作成します。
ファイル名は「page-sample-page.php」とします。
ソースコードは以下のように記述します。
<?php
acf_form_head();
get_header();
?>
<main>
<section>
<div class="inner">
<?php
$options = array(
'post_id' => 'new_post',
'post_title' => true,
'post_content' => false,
'submit_value' => '投稿',
'new_post' => array(
'post_type' => 'sapporo-area',
'post_status' => 'publish'
)
);
acf_form($options);
?>
</div>
</section>
</main>
<style>
.acf_hidden {
display: none;
}
</style>
<?php get_footer(); ?>ソースコードの解説については、以下の項目ごとに紹介していきます。
acf_form_head()関数の配置
<?php
acf_form_head();
get_header();
?>ここで記述しているacf_form_head()は、acf_form()関数を使ってフォームを作成する際に、データの処理や見た目の調整を行うための関数になります。
get_header()関数の前に設置しておきます。
$options変数にacf_form()関数のオプションを設定
$options = array(
'post_id' => 'new_post',
'post_title' => true,
'post_content' => false,
'submit_value' => '投稿',
'new_post' => array(
'post_type' => 'sapporo-area',
'post_status' => 'publish'
)
);変数を経由せずに直接acf_form()関数のパラメータとしてオプションを記述しても問題ありませんが、可読性を良くするために今回は変数に格納してから実行するようにしました。
今回は新規投稿なので、'post_id'に'new_post'を指定し、'new_post'に配列で'post_type'と'post_status'を指定しています。
acf_form()関数を呼び出す
acf_form($options);acf_form($options);という形でカスタム投稿のフォームを呼び出します。
ここではシンプルに関数を呼び出しているだけで複雑なことはしていません。
.acf_hidden {
display: none;
}ここではあえて説明するためにstyleタグを用いて記述していますが、あらかじめstyle.cssに記述しておく方がスマートです。
実装時の注意点
wp_head()もしくは、headタグ内でjQuery本体を読み込んでおく必要があります。
二重に読み込んでいたり、</body>前に設置していると、選択項目の切り替え動作がうまく機能しない場合があるので、もしうまく動かない場合はjQueryでエラーなどが出ていないか、デベロッパーツールのコンソールで確認してみてください。
まとめ
今回のように、カスタム投稿をフロントエンドで新規投稿させるページを作成する場合に「条件判定」を適用して、選択項目によって次項目の内容を書き換える方法は、以下の手順となります。
- 「Advanced Custom Fields」プラグインを導入
- フィールドグループを作成し、最初の選択項目を作成する(例:札幌市区グループ/札幌市の行政区)
- 最初の選択項目の選択肢に対応した、次項目を作成する(例:厚別区)
- 次項目のフィールドに「条件判定」を設定する(例:札幌市の行政区で厚別区が選択されたら、次項目の厚別区を表示する)
- カスタム投稿を作成し、カスタムフィールドを関連づける(例:札幌市行政区)
- 新規投稿ページ用の固定ページを作成する(例:sample-page)
- 作成した固定ページのテンプレートファイルを作成する(例:page-sample-page.php)
- jQuery本体プログラムがhead要素内に記述されており、正常に動作していることを確認する
以上になります。
今回紹介した内容を実装したサンプルページを用意しています。
余談
私が今回の要件に対応して作成したサイトでは、jQueryが複数定義されていたため、ACFの機能として表示・非表示を切り替える機能が正常に動作していませんでした。
そのため、jQueryのプログラミングとPHPのプログラミングを駆使して表示・非表示を切り替えるように組み込みました。
そうすると、カスタムフィールドに設定した項目のフィールドキーとフィールド名を取得して、ラジオボタンのname属性と比較して該当するものを表示し、該当しないものを非表示にするという手順を踏む必要があり、項目数が増えると相当な手間となってしまいます。
今回の方法になんとか辿り着いて、ようやく肩の荷が降りました…